Please note: This guide is for users of a v2.0.x CMS. Please select from the options below for other versions:
v3.1.x CMS, please click here
v2.3.x / 3.0.x CMS, please click here
v1.8.x CMS, please click here
So how do you create a simple Layout?
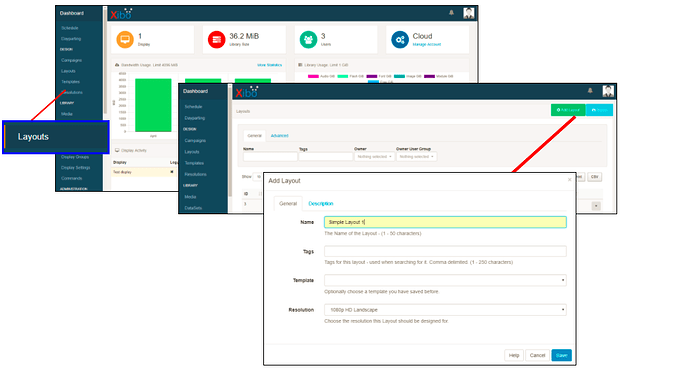
From the CMS main menu select Layouts located under the Design section and then Add Layout.
Give your Layout a name, this is for internal identification only and will not be shown anywhere on the Layout itself, Save.
Please note: Version 2, earlier than 2.2.0 require all newly added Layouts to be ‘Checked Out’ to enable editing as they will open in a Read Only Mode.
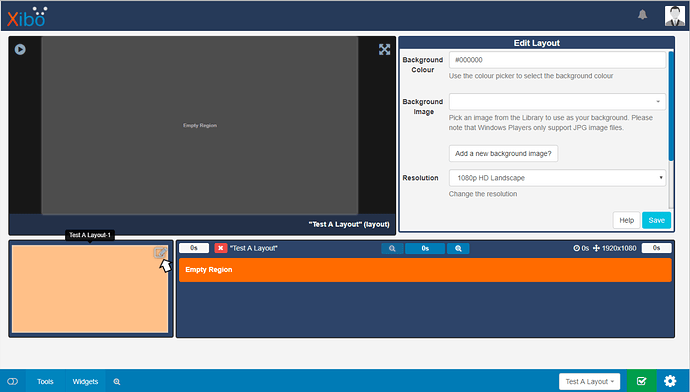
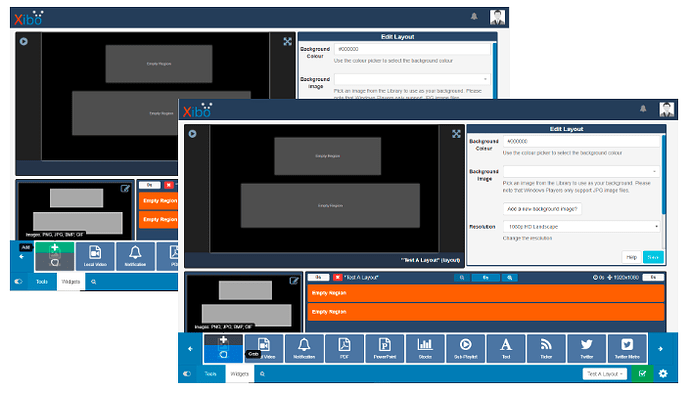
The Layout Designer will open and by default will already have a full-size empty Region added to your Layout, as shown in the Layout Navigator window.
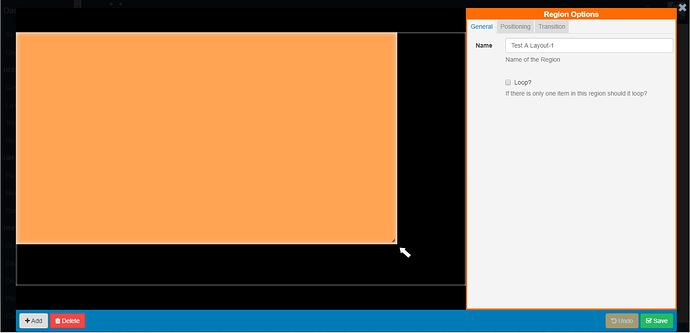
Click on the edit icon in the top right-hand corner of the Layout Navigator to open. Click anywhere inside the empty Region to open the Regions Options form which is used for precise Positioning and applying Transitions . We are going to use the resize handle to resize the Region in this example.
Grab the resize handle in the bottom right corner of the empty Region and simply click and drag to resize. This reveals the layout background, which by default is black in colour.
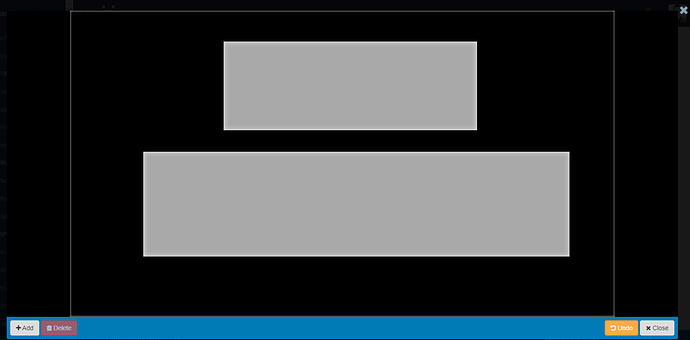
Click anywhere in the Region , hold and drag to position anywhere on the Layout. Now add a second Region by clicking on the Add button and resize and position as before and press Save.
Click on Close to leave the Layout Navigator window. You can now see your two Regions resized and positioned in the Layout Navigator Window.
Let’s add an Image to the first Region. Click on Widgets on the bottom toolbar and use the arrows to scroll through to find the Image Widget. Drag and drop the Image Widget to the top Region either in the Layout Navigator or on the Layout Timeline. We could also add by clicking on the Image Widget and clicking on the target Region.
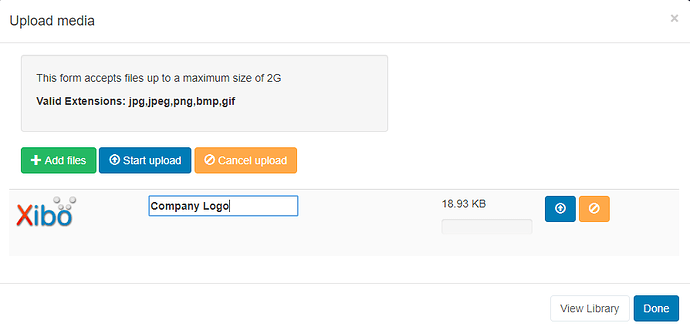
The Upload Media form will open, click on Add files and select the image file on your computer you want to upload to the CMS Library. Give it a name so that you can easily identify it in your Library for future use and Start Upload.
Once uploaded click Done. (Your image will now be added to your Library which you can view later).
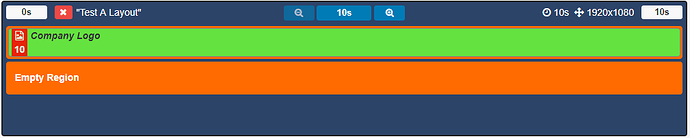
Your Layout Timeline will now show that you have added an Image, which in this example has a total duration of 10 seconds.
You will notice that the Layout Status is a red cross, this means that the Layout is invalid and will not play if Scheduled. This is because the Layout contains an empty Region, so let’s add some Text to that second empty Region.
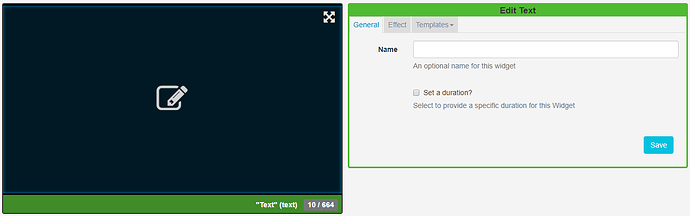
Locate the Text Widget from the bottom toolbar and add it to the empty Region as before.
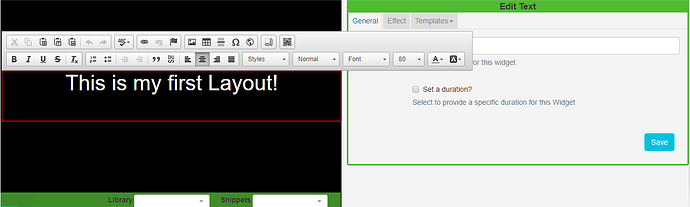
Click on the edit icon on the preview window to open the inline editor.
Enter text and formatting ensuring that you keep your text within the Region borders, shown as thin red lines, to ensure that all your text is displayed. Once you are happy, click on the Save button.
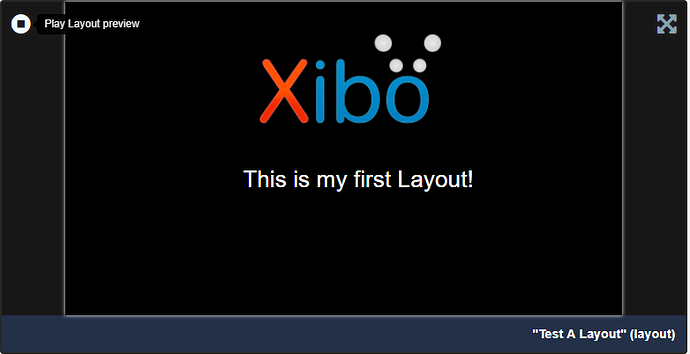
The Layout Timeline will show that your text has been added and the Layout status has now changed to a green tick and would therefore play if Scheduled. Click the arrow in the top left corner of the Preview window to go back to the Layout Preview. Previewing allows you to see exactly how your Layout will play on your screens. Make adjustments to ensure that your content is exactly how you want it!
The preview will play for the total Layout duration and will show the limits of your display screen. Ensure that all your content remains fully visible within these guidelines when played.
You can make the Layout remain on screen for longer by increasing the duration of just one of the media items. This is because all Regions will show content until all other Regions have completed at least one loop, therefore the other media item will remain, even though the duration has not been adjusted.
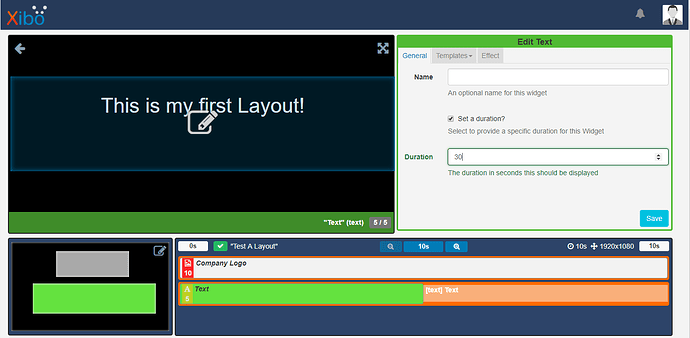
Click in the Region that contains theText Widget to edit. Tick the Set a duration box and override the time to 30 seconds and Save.
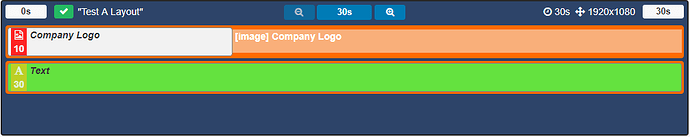
The Layout Timeline will now update to show the Text Widget duration of 30 seconds and as this is now the longest running Region on the Layout the total Layout duration is shown as 30 seconds.
The Layout Timeline also shows that the Image will remain on screen for the duration of the Layout from the greyed out entry displayed.
Click on arrow of the Preview window to go back to Preview the complete Layout, which will now show that both media items will remain on screen for 30 seconds.
You have successfully created a simple Layout!
Experiment further
Change the colour of the background of your Layout. Click the arrow button in the preview to go back to view the Edit Layout form. Use the colour picker to set a background colour or upload an image to use as a background.
Add more Regions to your Layout, add more Widgets to Regions and change default durations…
Follow the following rule…
A Layout must have at least one Region and all Regions on your Layout must hold content.
…to ensure that all your Layouts are ready to Publish and Schedule!
Now you have mastered a simple layout take a look at Setting up a cafe menu sign with Xibo
Happy content creating!