Since our v1 release in 2009, Xibo’s layout editor has continued to evolve to better suit the needs of our users. We have continued to do this with v4, presenting what we believe to be our easiest to use editor to date.

We’ve added a lot of tools between v1 and v4, such as draft/publish, playlists, interactive, etc, but this topic will focus solely on the editing experience and our design decisions.
What is the overall goal?
The overall goal is to simplify the design experience, make it easier to visualise playback, encourage users to create shorter layouts, and to remove much of the technical knowledge required (HTML/CSS).
Users need intuitive, simple, yet effective and comprehensive tools to build content quickly.
Key decisions
This effort comes down to some key decisions:
- A user should be able to drag/drop/resize and position with real time feedback of how that will look.
- A list of items which play in sequence is a playlist, and if a user wants that they should add a playlist.
- Most users are not developers and seeing HTML/CSS in the editor is confusing. These things should be available via developer tools instead.
- A user should be able to create a layout which uses data and updates automatically.
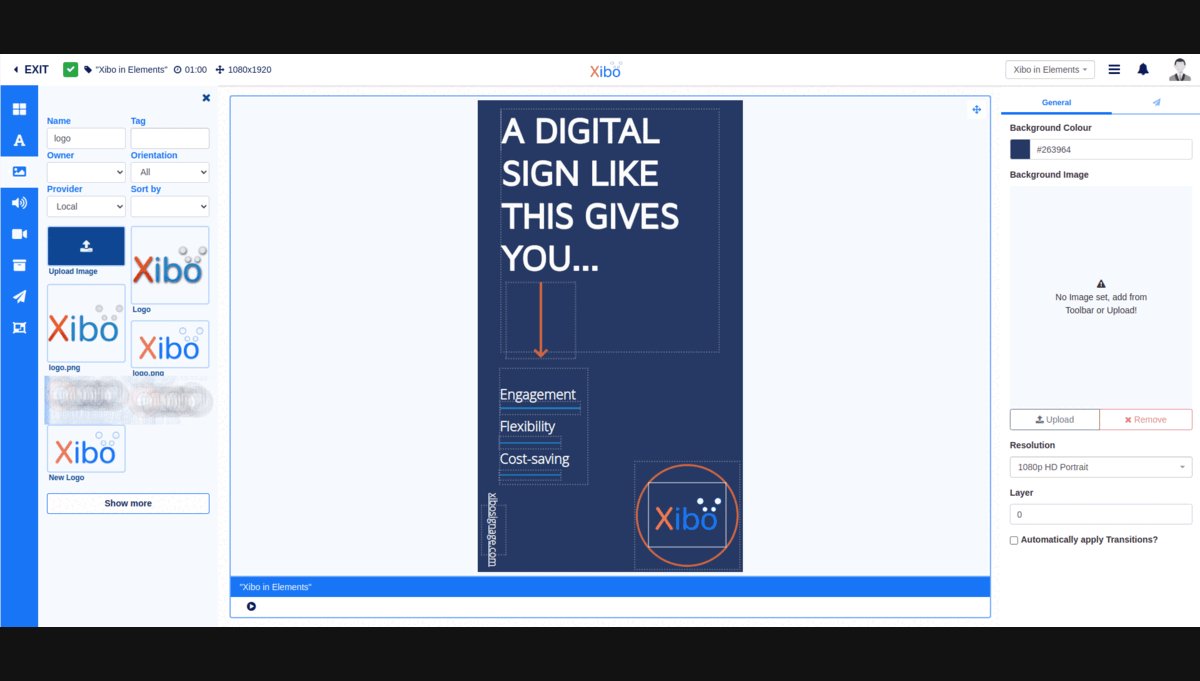
What are “Elements”?
Elements look simple, but are the keystone for our improvements in v4. There are global elements which can be used anywhere on the canvas, such as text, shapes, lines, etc. There are also elements that can be used in data widgets. They can be joined together into groups, and we have provided some example groups as Stencils.
When you use Elements alongside a data widget, you can have multiple of the same element on the canvas at the same time. These become “data slots” that you can use to show data side by side.
Finally using our new developer tools, you can add new elements and stencils for your users to take advantage of. This will lead to an expansion of our “Xibo Exchange” in future releases, where developers can showcase and share their creations.
Developer Experience
We sat down and asked ourselves “why aren’t more developers creating cool things for Xibo?” and quickly realised that our Developer Experience or DX as its commonly known could be improved upon. So, in v4 we set out to make it easier to create new widgets.
Our ethos was that simple things should be super simple, complicated things should be possible and documented, and unnecessary things should be removed. I do not recall where I heard it, but the principle of having a “low floor, high ceiling and white walls”.
The hardest part of this is to remove unnecessary things. By this we mean that the internal workings of the CMS shouldn’t ever be a consideration for someone making a new module/widget. We think we’ve done it by:
- Separating a Widget into a Module and optional Templates
- Designing an XML document to define how a widget should operation, including to collect widget properties, show form fields and generate HTML
- Building concrete, documented interfaces for returning data
Our developer documentation will be ready for the release, and we will continue to evolve these tools as we use them ourselves to make the widgets/elements/stencils that come with the CMS.
Where is feature X?
We have removed things not functionality. Xibo is still the super flexible, turn to any use case tool, that you’ve been used to using all this time.
However to make way for the improved user experience, there are things which you need to do differently, particularly if you’re a power user.
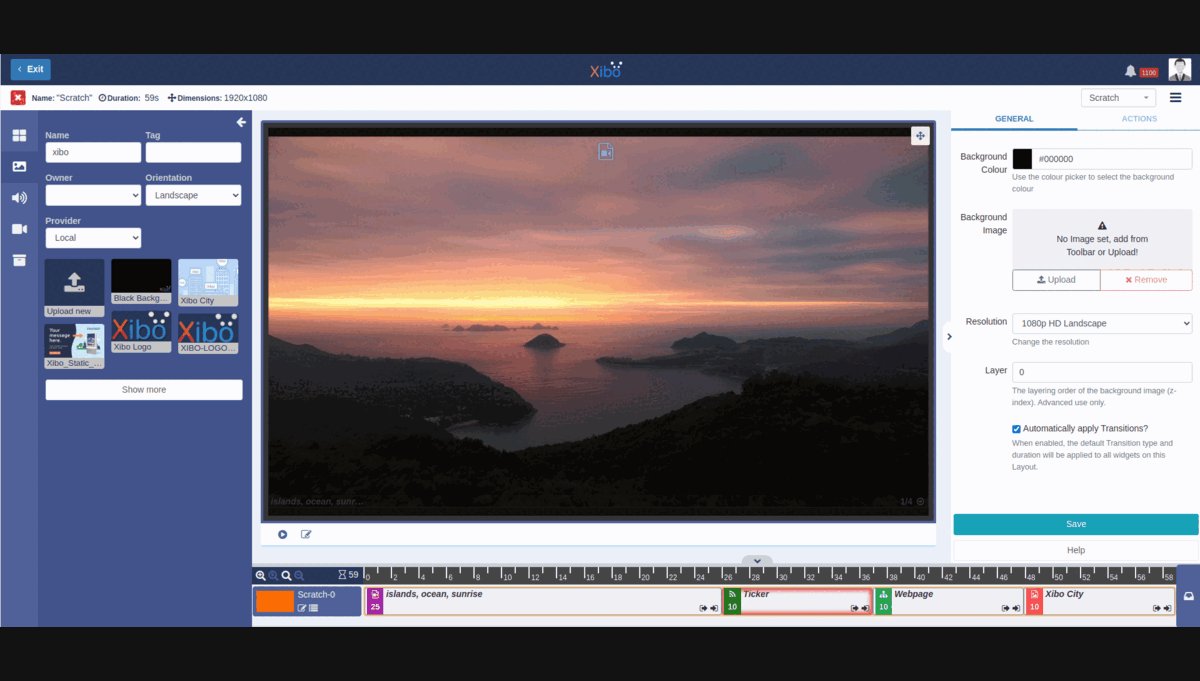
Timelines
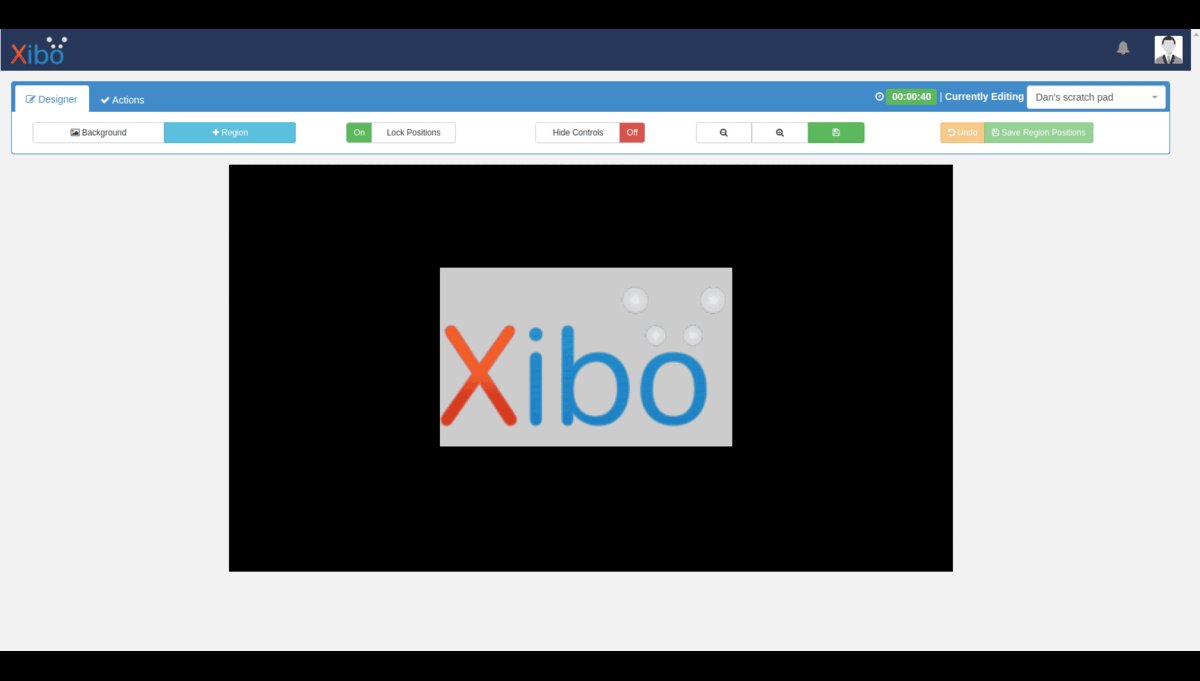
In v2 we introduced a panel in the editor to show each region on the layout and its content. This panel became the “region timeline” or “timeline” panel and evolved through v2 and v3 to contain detailed information on each region, its contents, and a convenient way to select regions on different layers.
When released in v2, this new way of working received a lot of negative feedback from users of 1.8, and we still have 1.8 instances today waiting for a version of Xibo that works for them.
We didn’t realise it at the time, but the timeline encourages users to make very intensive layouts with a lot of regions, a lot of content inside each region, and implies that these things will play in synchronised in time. Conversely Xibo has always considered a layout to be more like a slide in a presentation, and that is why our scheduling capability focuses on scheduling layouts and not things inside a region.
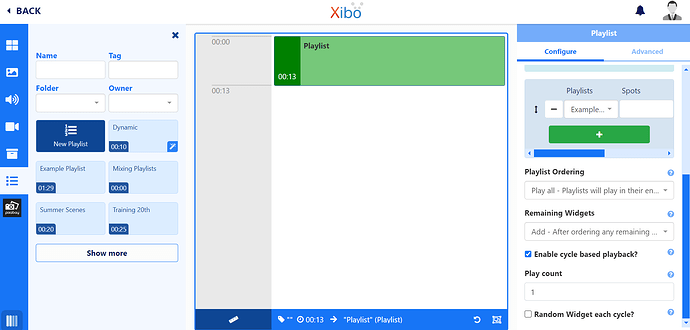
If you want a timeline in v4, you add a playlist which you can edit using the playlist editor. The playlist editor has a vertical timeline which you can see fixed height per widget or height per duration.
If you only use the layout mechanism to show a logo or ticker across the bottom of your images/videos/HTML content, then you could consider using an overlay schedule instead.
Note: based on your feedback, before final release we will have a layer panel to easily select elements which are behind other elements. This will also show you duration.
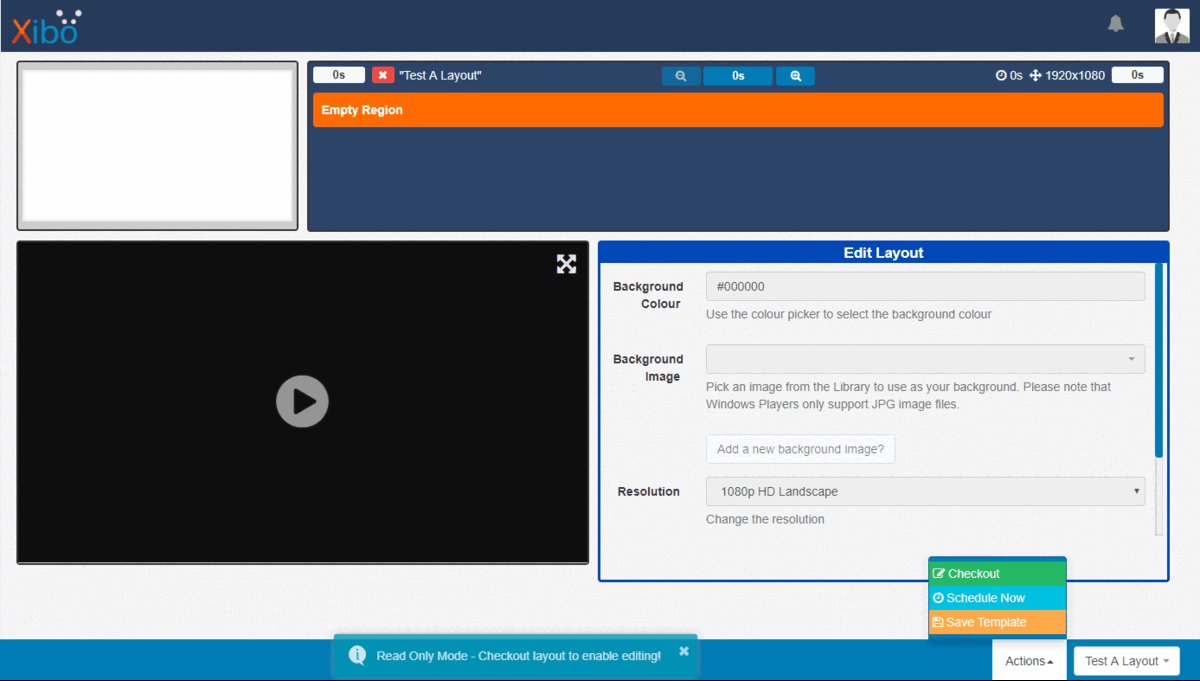
Regions
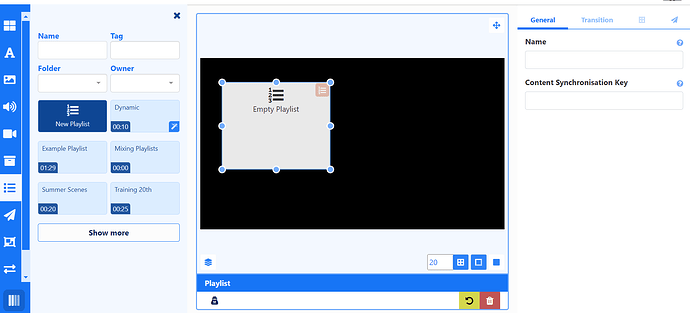
In Xibo you create your regions first, put them where you want and then put content inside them, right? Well for v4 we asked ourselves why this was necessary, and it turns out we don’t think it is.
In v4 you simply drag the media/widget you want from the toolbar, and then position/resize it as you want on the editor.
If you want to restrict your users to editing only a specific region, you can add a playlist and set sharing on that. If you want to provide a template for your users to position things in a predetermined manner, you can add a “Zone” widget in the template editor.
HTML/CSS
Embedded/HTML package widgets are the only way users can add HTML/CSS/JS directly into the editor.
For everyone else we have a new set of developer tools which comprise of XML definitions and a clear set of PHP interfaces for data retrieval. These tools represent a huge simplification over the module/widget system we had previously and we’re really excited to see what gets made with them.
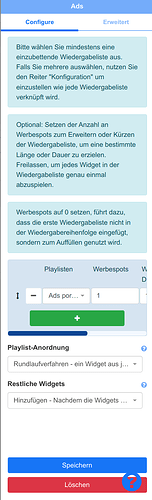
Sub Playlists
This is a widget which is used to join together one or more playlists according to criteria specified in the widget properties.
In v4 you can add a “Playlist” to your canvas and then inside the Playlist editor add another Playlist to access this functionality.
Wrapping up
The Xibo community is as diverse as the places Xibo is used, and Xibo is built on feedback. v4 is our vision for making Xibo even more powerful and flexible than it already is, and at the same time making it easier to use!
The layout editor is a big part of that, and we’re looking forward to all the feedback which will allow us to improve further through 4.1 and beyond.