Hi,
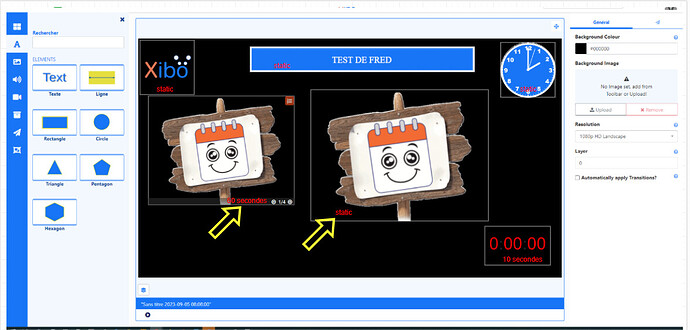
Here is my first before after (V3 vs V4 builder).
I would like to see the duration of the widget in the builder, before, we could see it in the time line, and why not having “static” when the widget is static
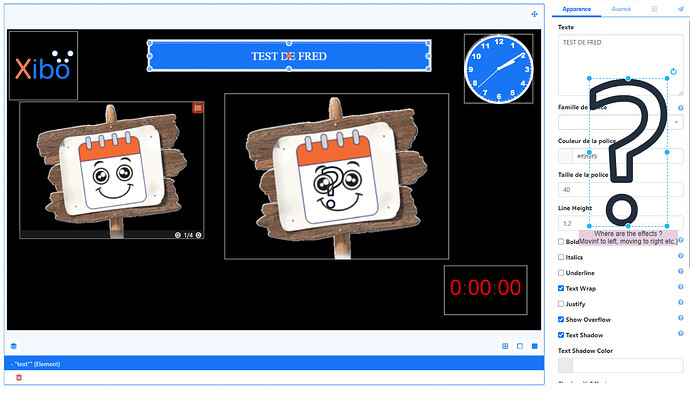
Here is my second before after (V3 vs V4 builder).
Let’s talk about the text widget, no way to find any effects in the properties.
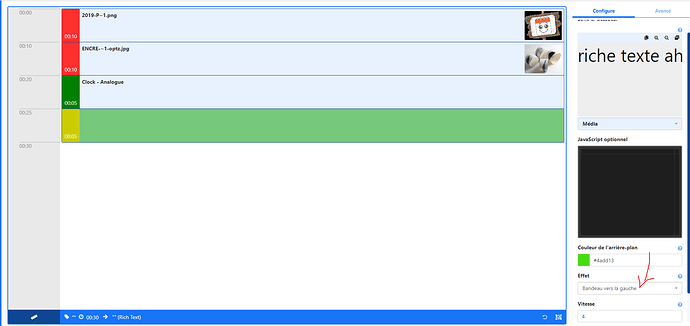
Can’t find them in the native widget but here they are in the playlist widget !?
weird …
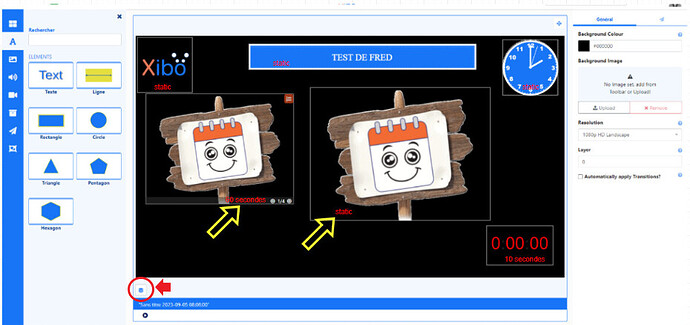
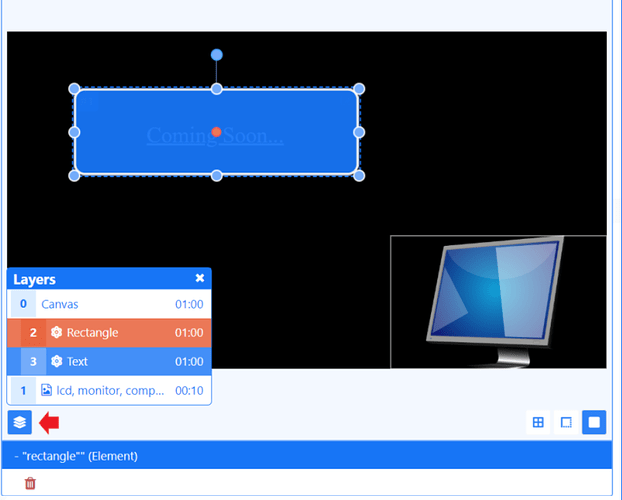
Hi Fred, we have added a Layer Control Panel at the bottom left of the viewer:
which when opened will show you the durations and layering of all items added to your Layout:
here’s my third before after V3 vs V4 builder, which is more practical. Why not add the border options to the widget directly to the widget, for example the text widget ? and the background colour ? the corners etc and 6 examples of text shadow for exemple? This would avoid overlaying a rectangle widget with a text widget ?
Rectangle and text
Work in progress…
See you
Fred
This is something we shall be building on, as discussed here:
Hi Natasha, I saw yes to the botom left but why not having the time in the widget frame on screen, this can replace the time line or the click on the bottom left ?
OK, I understand, I’ll stop torturing the builder and wait for version 4.1.
See you soon
Fred
Great feedback as usual - we’ve certainly added some great things as a result of your feedback so far.
Duration/Timeline
Can you tell us why the timeline and duration of each item is important to you?
I can clearly see that you are frustrated by not having them, and you want them back, but unless we understand why they are important it is hard to bring them back as there are a lot of other users who found them difficult to use/understand.
Feedback is immensely valuable to us, but we have to understand why rather than to just do something.
Text effects
I understand your comments regarding text and the ability to apply effects to it. To be honest we did not realise until late in the process that this was a popular thing to do. You can still add the prior text widget (now call rich text) from inside a Playlist if you want, and we will get it resolved for v4.1 as Natasha said.
Border controls
Good question and I think in the future we will have some more predefined stencils for this type of thing (imagine a menu section for “Headings” where you could access a library of predefined headings).
The nice thing about having separate elements is that you can combine and position those exactly as you want, giving complete control to the content creator.
Thanks as usual!
Hi Dan,
Yes, I’m a bit frustrated with the time line management, but I’m moving forward and trying to understand the logic behind it all, and whether we’re going backwards or forwards.
For me, there’s the design tool, the organisation of widgets over time (I think the introduction of statics is a good thing), then the quality of the widgets and what you can do with them without using a third-party tool.
Xibo is a high-quality content scheduler.
The design page (V2V3) had the merit of having all the elements in 2 dimensions, visual and time, and I still can’t find these 2 dimensions when I build my layouts.
Just linking 2 images took me a long time to realise that I couldn’t do it simply or with a playlist that wasn’t really a playlist but rather a widget timeline (widgets party ![]() ).
).
Whereas in version 1.x 2.x 3.x, I add 2 images from the media library and it goes into the timeline and that’s it!
Behind XIBO I have, like many of the users I train, some of whom started with version 1.4.
I have teaching content on versions 1.8, 2.3 and 3. When we change versions, I always point out what’s better than before, what’s new, if I’m convinced that it’s better than before and that the logic is better, then no worries, my speech is fluid, if I can’t explain or don’t understand why something has been changed that was practical, then I just try to understand why and try to explain it to myself.
The builder in version 4 should be prettier, easier and more intuitive, so let’s work towards that.
I have to admit that I haven’t really found any fluid logic yet, with a taste of unfinished business, even though I’m aware of the enormous amount of work you’ve all done.
I’ll be patient, I’ll be there to help as usual.
Fred
Thanks Fred, we will take it all onboard!
This is the key issue then!
In v2/v3 there was an implied link between regions, but regions have always been independent of each other. The player had no idea and didn’t care that you had placed items in two separate regions at the same “time” to “link” them. They probably played at the same time, but that was luck, not design.
When they didn’t play at the same time, we have had a lot of issues over the last X years since v2 trying to explain this, because lets be honest, it looked like they would.
The only way to guarantee two images show at the same time, has always been and still is, to have a layout with two images on it.
We will take away what you’ve said and think about it!
hoho sorry,
by link word word, I just want to say two images that are in the same “timeline”, having 1 + 1 image un the same région… I know that to synchronize two images playing at the exact time, it’s impossible or a lucky day.
Just try to build a layout from zero et try to add 2 images in the same “timeline” from média , with v4 it’s just impossible, you can’t add 2 images from mediateque without taking the widget playlist.
And according to me playlist is things you have build in the playlist menu. You should call this widget “widgets playlist party”
Happy Fighting for 3 words and 2 sentences, that funny. Maybe I can show you or make a video to explain.
Maybe it’s not important, let’s go.
See you
Fred
No problem Fred, I see what you mean now.
You are correct and well understood; to get any sort of timeline you must use a playlist.
These are the two current workflows as I see them, please correct me if I am wrong!
v3:
- Enter “region editing mode”
- Add a region, position it, save
- Exit “region editing mode”
- Open the toolbar, find the image
- Drag image to region/timeline
- Drag second image to region/timeline
v4:
- Add a playlist, position it
- Drag image on top of playlist (playlist editor opens automatically)
- Drag second image to timeline
We certainly haven’t made a huge saving here; a small one perhaps? You do need to know ahead of time that you want a playlist though.
If we had a way to make the workflow like this, do you think it would be better?
- Drag image to timeline
- Drag second image on top of first image, choose to “make a playlist” or “add side by side”
Thanks!
I hadn’t even thought of that, but it’s a great idea too @dan !