Updated February 2020
Please note: If you are using the 1.8 series CMS, please use the following link: Building an ‘Hours since last incident’ counter with DataSets - 1.8.
Introduction
This tutorial will walk you through the process of how you can produce a Layout to show the hours since there was an error in a process that will automatically update from the information held in a created DataSet.
If you are not yet familiar with DataSets then you may want to read our Getting Started Guide - DataSets before attempting this tutorial.
Creating DataSets
Log in to your CMS and click on the DataSets page under the Library section of the main menu. Click on the Add DataSet button and name it “Last Incident” and Save.
We now need to define the fields that the DataSet will hold and include a DataSet formula to work out the hours since.
We need to create 2 columns in the DataSet:
- dtLastIncident
- hSinceLast
Click on the drop-down menu for your ‘Last Incident’ DataSet ‘ and View Columns. One column (Col1) has been added by default.
Click on the drop-down button next to Col1 to Edit.
- Change Heading to ‘dtLastIncident’
- Column Type set to ‘Value’
- Data Type set to ‘Date’
- Column Order set to ‘1’ (the other values can be left blank)
- Save
Add another column:
- Heading ‘hSinceLast’
- Column Type set to ‘Formula’
- Data Type set to ‘Number’
- Column Order set to ‘2’
- Copy and paste the following and enter in the Formula field, which will work out the hours since:
time_format(timediff(NOW(),dtLastIncident),'%H') - Save
You should now have a column structure that looks like this:
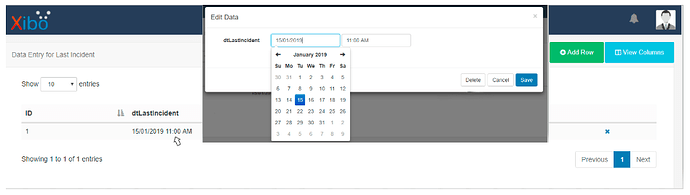
Now we need to add data to our DataSet. Click on the View Data button, then Add Row.
Using the date-picker enter a date and time (in this example I have selected a date from the previous month to demonstrate the formula calculation), Save.
You should now have a structured DataSet containing information that we can use in Layouts!
Creating a Layout to leverage your DataSet
From the CMS menu, go to Layouts:
- Add Layout and name it.
Please note : Version 2, earlier than 2.2.0 require all newly added Layouts to be ‘Checked Out’ to enable editing as they will open in a Read Only Mode.
- Add an image or choose a coloured background.
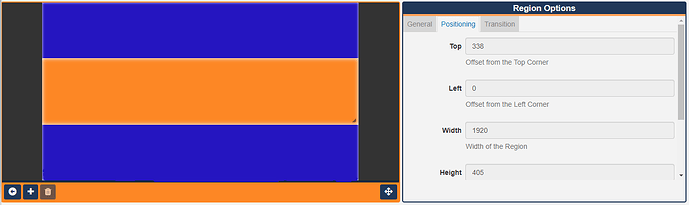
- Click on the edit icon to open the Region Options form.
- Use the Positioning tab to enter the following:
Top = 338
Left = 0
Width = 1920
Height = 405 - Save and return to the Layout view.
- Click on Widgets, located on the bottom toolbar and drag or click to add the DataSet Ticker Widget to the empty Region.
- Use the dropdown to select the ‘Last Incident’ DataSet created in the first step.
- Save.
We can now use the Edit Ticker form to specify what is needed:
- Name the Widget ‘Hours since last’.
- Tick Set a duration to change the default time to a value that is more appropriate for your Layout (I have chosen a duration of 300 seconds).
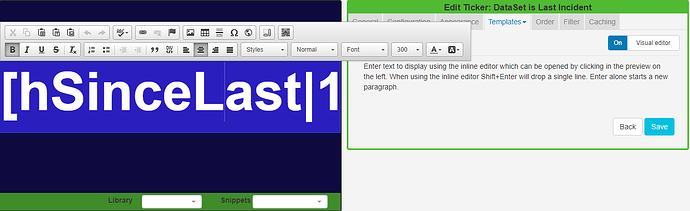
- Go to the Templates tab and click on Main. Toggle On the Visual editor and click in the Preview window to open the inline editor.
- Use Snippets to include the hSinceLast text field to the editor and then format.
- Save.
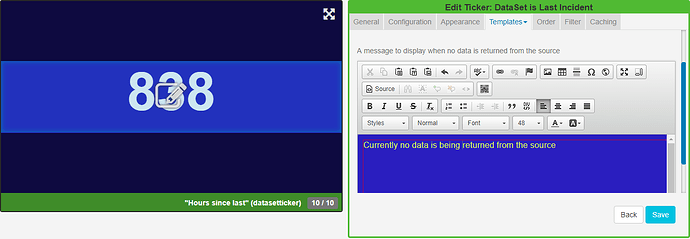
- Use the Template tab again but this time click on No Data.
- Enter a message, using the text editor, to display a message when there is no data returned from the source so that your audience is not left with a blank screen.
- Save.
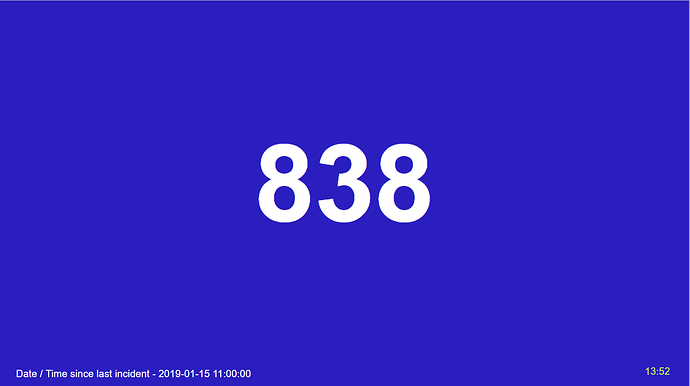
You will now see that your Region is displaying the ‘hours since last incident”.
So that the Layout has more context to the audience, include a second Region to display the date and time of the last incident, using the same DataSet information and a third Region with a Clock to display the current time.
So let’s add a second Region to the Layout:
- Click on the edit icon to open the editor and add a Region.
- Click in the new Region to open the Region Options form and go to the Positioning tab and enter the following:
Top = 1026
Left = 14
Width = 686
Height = 50 - Save and exit the editor.
- Select the DataSet Ticker from the Widgets on the bottom toolbar.
- Drag or click to add to the empty Region.
- Select ‘Last Incident’ as the DataSet to use for this Ticker.
- Save.
- Name the Widget ‘Date since last’
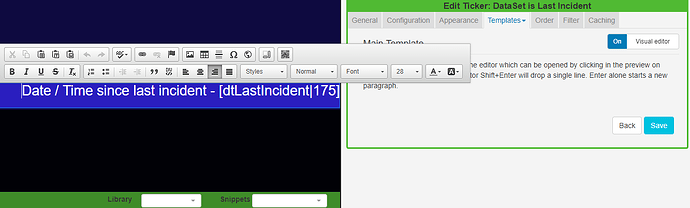
- Click on the Templates tab and select Main.
- Toggle On the Visual editor and click in the Preview window to open the inline editor.
- Include the text 'Date / Time since last incident - ', size - 28px, colour - white, align - left.
- Include dtLastIncident from the available Snippets.
- Save.
Now add another Region and resize and position to:
Top = 1020, Left = 1685, Width = 190, Height = 38
Add the Clock Widget to this Region:
- On the Appearance tab, select the Clock Type as Digital.
- Go to the Editor tab and toggle On the Visual editor.
- Enter a format style using Snippets - HH:mm, size 28px, white, align right.
- Save
Preview your Layout to ensure that everything shows correctly.
The Layout can now be set to Publish using the Actions menu on the top toolbar and then scheduled to Displays or Display Groups.
If you are using a v2 CMS earlier than 2.3, then set to Publish using the button on the bottom toolbar.
When there is an incident just simply update the Last Incident DataSet :
- Go to the DataSet page under the Library section of the main menu.
- Use the row menu for the Last Incident DataSet and View Data.
- Click on the date and time fields to update.
- Save.
Changes to the DataSet will be available in the system straight away ready to be picked up by Players on their next collection.
This is just one example of the many ways you can utilise DataSets with Xibo!
Additional help available:
Troubleshooting