Using the Chart Module to display information held in a DataSet using a v2/v3 CMS.
Note: If you are using the 1.8 series CMS, please use the following link: Chart Module Guide - 1.8
This module is not available in a v4 CMS.
Introduction
The Chart Module is a feature that is used in conjunction with DataSets to easily present information, held in a DataSet, as one of the following Chart Types:
- Line
- Bar
- Pie
- Donut
- Horizontal Bar
- Radar
This tutorial will walk you through how you can produce a Layout to include a chart to show how many gym members visit per session for a week, using my fictitious gym ‘Spring Leisure’.
Creating DataSets
First, we need to create and define a DataSet to use. Log in to your CMS and click on DataSets under the Library section of the main menu. Click on the Add DataSet button and give it a name and Save.
We need to define the DataSet fields and need to know the following information:
- The day of the week
- The session (morning/afternoon/evening)
- Count of gym members
So we need to create 3 Columns in the DataSet:
- Day
- Session
- Count of members
Click on the row menu for the DataSet and click on View Columns. One column (Col1) has already been added by default, use the row menu to Edit.
- Change Heading to ‘Day’
- Column Type set to ‘Value’
- Data Type set to ‘String’
- Column Order set to ‘1’ (the other values can be left blank)
- Save
Using the Add Column button repeat the above steps for ‘Session’ and set a Column order of 2.
Repeat the above steps for ‘Count of members’ but this time change the Data Type to ‘Number’ and set a Column order of 3.
You should now have a column structure that looks like this:
Next, we need to add some data to our DataSet. For this example, I have manually entered my data but you could choose to import data directly in from a CSV file, which could also come from another system.
Click on the View Data button, then Add Row.
Complete data so that you have each day of the week, with a Morning, Afternoon and Evening session completed with a number included to represent the count of members.
Use the Next button to complete all days and all sessions.
You can make edits to the data by clicking anywhere on the row you wish to amend and saving changes.
You should now have a structured DataSet with data that you can use to include the Chart module in a Layout!
Create Layouts
Click on Layouts under the Design section of the CMS Main Menu:
- Add Layout and name it.
Please note: If you are using a version 2 CMS earlier than 2.2.0, Version 2, all newly added Layouts need to be ‘Checked Out’ to enable editing as they will open in a Read Only Mode
- Add an image or choose a coloured background.
- Click on the edit icon to resize and position your Region, Save and exit the editor.
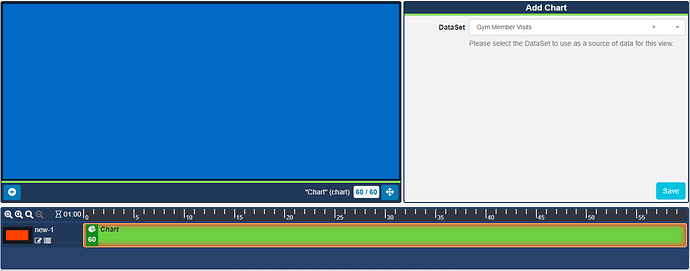
- Click on the Widgets button on the bottom toolbar and drag or click to add the Chart Widget to the empty Region.
- Use the dropdown to select the ‘Gym Member Visits’ DataSet created in the first step.
- Save
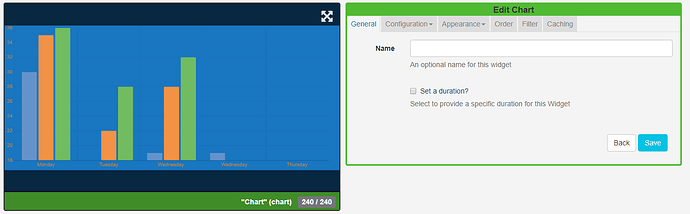
Use the Edit Chart form to suit your specific needs.
- Optionally give this Widget a name.
- Tick ‘Set a duration’ to change the default time to a value that is more appropriate for your Layout.
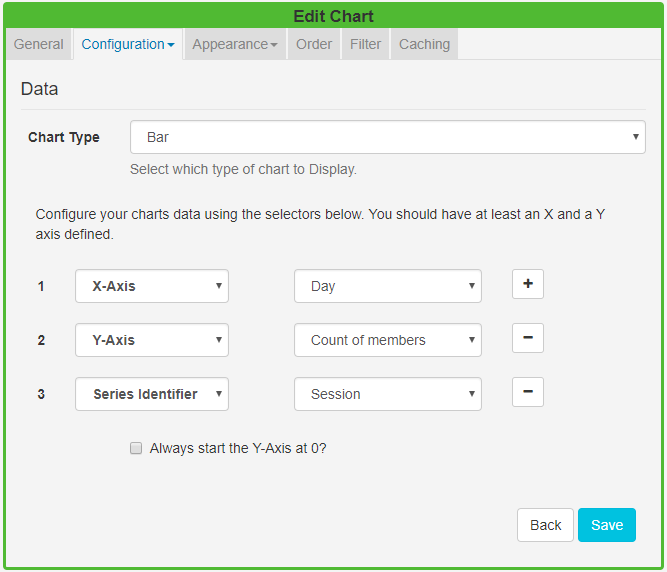
- Click on the Configuration tab and select Data.
- Select the Chart Type as Bar .
- Define the X-Axis as Day and click on the
+button - Use the drop-down to select Y-Axis and define as Count of Members and click on the
+button again. - Select Series Identifier from the drop-down and define as Session. (If we did not include a Series Identifier the Chart would show a total sum of ALL Sessions for that day)
- Save.
The Preview window will update and display the data from the DataSet in a Bar Chart.
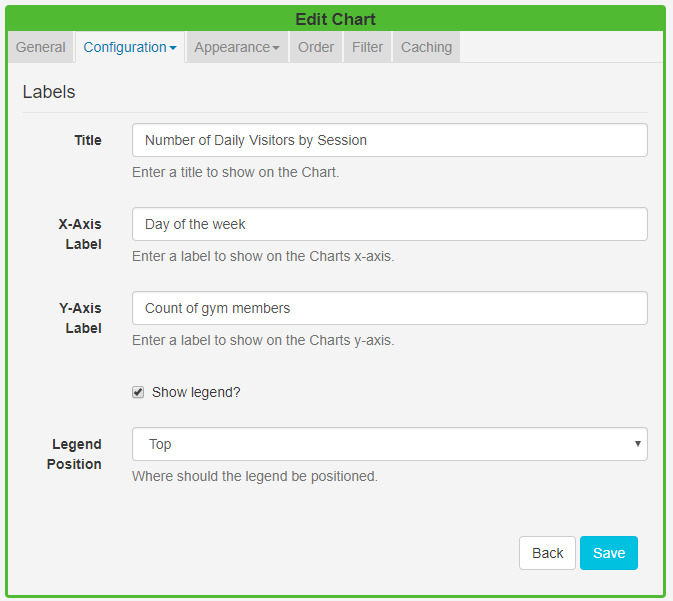
Click again on the Configuration tab and this time select Labels so that we can give the chart some context.
Give the Chart a Title and label the X and Y-Axis to be displayed. Tick to Show legend and choose where this should be positioned on the chart.
Now we can Style and Colour the chart from the Appearance tab.
- Select an optional background colour for your chart.
- Choose a Font Colour to complement the background colour.
- Set the Font Size for all text contained within your chart.
- Use the Colour Palette to select the colouring to apply to the charts data series. I have selected 3 different colours to clearly show my Morning/Afternoon/Evening data in my chart.
- Save.
TIP: DataSet results can be filtered by any column by using the clause builder to only include/omit your DataSet results based on your chosen criteria. Using the Filter tab you could apply a filter to only show by ‘Day’ and or ‘Session’ for example.
Preview the Layout to ensure everything is showing as intended. Once happy, Publish the Layout using the Actions menu on the top toolbar so it is ready to be scheduled to Displays/Display Groups.
If you are using a version 2 CMS earlier than 2.3, use the Publish button on the bottom toolbar.
If you edit the data contained in the DataSet your changes will be available in the system straight away ready to be picked up by Players on their next collection, with no need to edit the Layout itself!
Additional Guides utilising DataSets:
Getting Started Guide - Meeting room bookings
Building an ‘Hours since last incident’ counter
Additional help available:
Troubleshooting