Using the Calendar Module to display calendar events with Xibo
If you are using v2, please use the following link: Calendar Module Guide.
1.Introduction
The Calendar Module is a feature that is designed to pull in data from an iCAL feed to display in Layouts.
This tutorial will walk you through the process of how to produce a Layout that will show information held in a calendar which supports the iCal format.
2. Before you begin
This feature is available in the Xibo CMS 1.8.10 release or later.
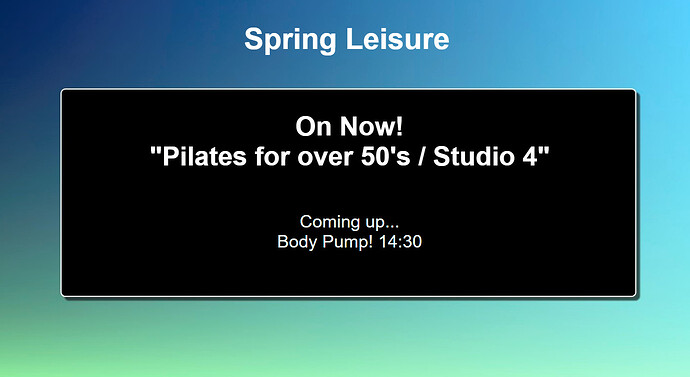
With a huge variety of available iCAL feeds and many variations of how this module can be utilised in Xibo, I am going to use Google Calendar with scheduled events for my fictional Leisure Centre ‘Spring Leisure’ so I can include an iCAL URL to demonstrate how useful and easy this new Widget really is!
3. Create your Layout
From the main Dashboard in your CMS, go to Layouts
- Add Layout
- Resize and position your Region
- Save Region Positions
- Add an image or choose a coloured background (I have downloaded a background image from the Xibo Layout Exchange to use in this tutorial)
- Edit the Region Timeline
- Select Calendar
- Add an iCAL feed URL (Google calendar feed used for this example)
- Save
We can now edit the Calendar module to suit your needs
General
-
Tick ‘Set a duration’ to change the default time to something more appropriate for your Layout (I have chosen a duration of 650 seconds)
-
Interval - 1 day (as I only want to show ‘today’s’ events)
Template
- Use the text editor to include your own text as well as using the text fields under Available Substitutions, double-click to select. I have used substitutions ‘Summary’ and ‘StartDate’, as well as my own text, as I want to display the name and time of upcoming events.
- Resize, position, colour etc to make the text look attractive in the Layout.
- Tick in the ‘Set an alternative template for events that are current?’. Ticking this box will tell Xibo to use your Players Date/Time to work out if the event showing is current. This will also present an additional text template giving you the option to include text, type in tags and format for your ‘current events’.
Format
- Date format: H:i (as I just want to display the times of my events) see the manual for all allowed formats
- No of items - 2 (this is how many events I would like to show per page)
- Items per page - 2 (the number of pages to split my events)
- Effect - fade out (how the display will show the change of pages)
Advanced
- Update interval - 60 mins. This means the Widget will check for new entries in the iCal feed every 60 minutes.
- Enter a message, using the text editor, to display a message when there is no information returned from the source so that your audience is not left with a blank screen.
- Save
- Close your Region Timeline
Your Layout will show your updated information. Preview your Layout by using the Actions tab to see the information displayed as included in your chosen calendar.
Happy with the preview?
Layouts can now be scheduled as normal to be shown on your chosen display/display groups!
Additional help available:
Troubleshooting