Using the Calendar Module to Display calendar events with Xibo
Please note: This guide is intended for users with a v2.3.x / v3.0.x CMS.
- If you are using a v3.1.x CMS, please follow the Agenda Guide
- If you are using a 1.8.x CMS, please click here.
Introduction
The Calendar Module is a feature that is designed to pull in data from an iCAL feed to display in Layouts.
This tutorial will walk you through the process of how to produce a Layout that will show information held in a calendar which supports the iCal format.
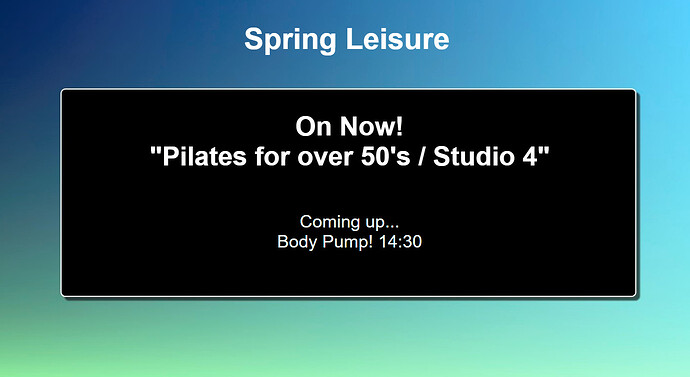
With a huge variety of available iCAL feeds and many variations of how this Module can be utilised in Xibo, I am going to use Google Calendar populated with events for my fictional Leisure Centre ‘Spring Leisure’ so I can include an iCAL URL to demonstrate how useful and easy this Widget is!
Make sure that you have ‘current events’ in your calendar and have included the appropriate merge fields from the available Snippets in your Layout.
Ensure that the ICS feed URL is available to the CMS. If the feed loads in a browser without authentication then the feed should display in the CMS without issue.
For Google Calendar feeds please take a look at the link with regards to ‘See your calendar (view only)’
Create your Layout
Click on Layouts under the Design section of the CMS main menu:
- Add Layout and name it.
Please note : If you are running a v2 CMS earlier than 2.2.0, require all newly added Layouts to be ‘Checked Out’ to enable editing as they will open in a Read Only Mode on adding.
- Add an Image or choose a coloured background (I have downloaded a background image from the Xibo Layout Exchange to use in this tutorial)
- Click on the edit icon to resize and position your Region, exit the editor.
- Click on the Widgets button on the bottom toolbar and drag or click to add the Calendar Widget to the empty Region.
- Save .
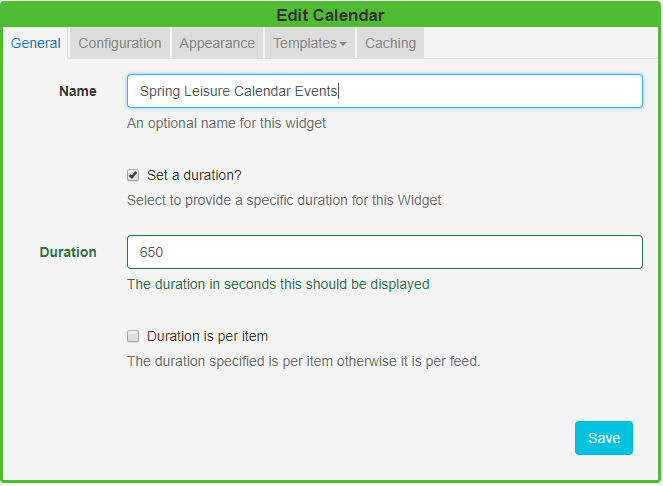
Use the Edit Calendar form to suit your specific needs:
- Optionally give this Widget a name.
- Tick ‘Set a duration’ to change the default time to a value that is more appropriate for your Layout.

Click on the tab headers to configure:
Configuration
- An iCAL feed URL (Google Calendar feed used for this example).
- Set an Interval of 1 day (as I only wish to show ‘today’s events’).
- Number of Items - 2 (this is how many events I would like to show per page).
- Save .
Appearance
- Specify the Date Format as H:i (as I just want to display the times of my events) see the Calendar Manual page for all allowed date formats.
- Effect - Fade Out (how the display will show the change of pages).
- Items per page - 2 (the number of pages to split my events).
- Save.
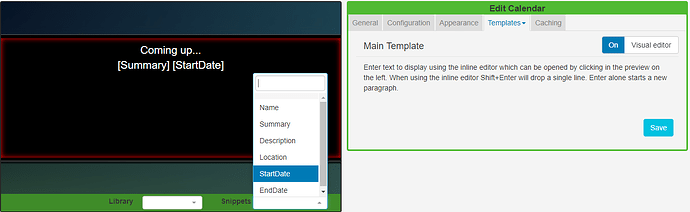
Templates
Click on Main and toggle On the Visual editor. Click in the preview window to open the inline editor.
Include merge fields under Snippets as well as your own text and format to look attractive in the layout.
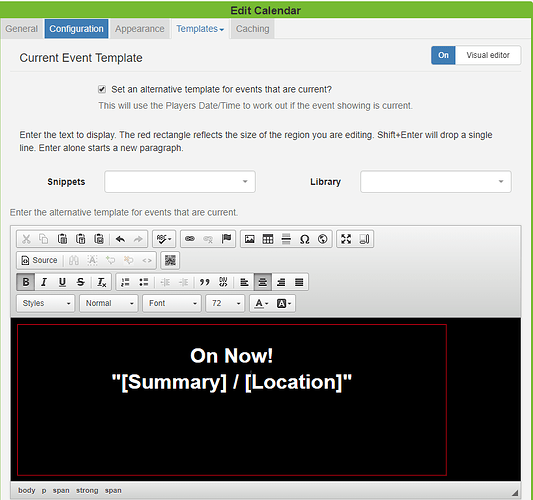
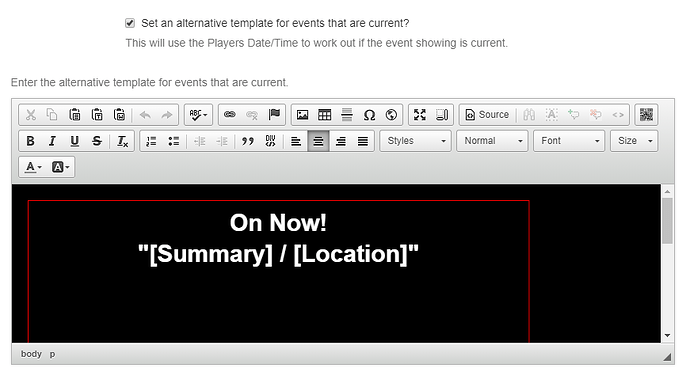
Current Event
Tick in the Set an alternative template for events that are current? to tell Xibo to use your Players date/time to work out if the event showing is current. This will also present an additional Template giving you the option to include text, Snippets and formatting for your ‘current events’
No Data
Enter a message using the No Data Template to display a message when there is no information returned from the source to ensure that your audience is not left with a blank screen.
Provide an Update Interval (in minutes) as high as possible, on the Caching tab. I have set this to 60 which will mean that the Widget will check for new entries in the iCAL feed every hour.
Preview the Layout and if everything is displaying as intended the Layout can be set to Publish using the button on the bottom toolbar and then schedule to Displays or Display Groups.
Additional help available:
Troubleshooting