A time stamp instead of a sequence - that makes some sense, although does get complicated when you consider that some widgets have non-trivial duration (for example “end detect” videos, duration per item feeds, etc). I guess it could be based entirely on the calculated duration.
Perhaps it would be easier to obtain the sequence based on which element was under the “current position” marker - like a slider that you could position anywhere on the timeline space. As elements scrolled under it, you could ask them for their position. The marker would be positioned far left by default, and would move with mouse clicks on widgets.
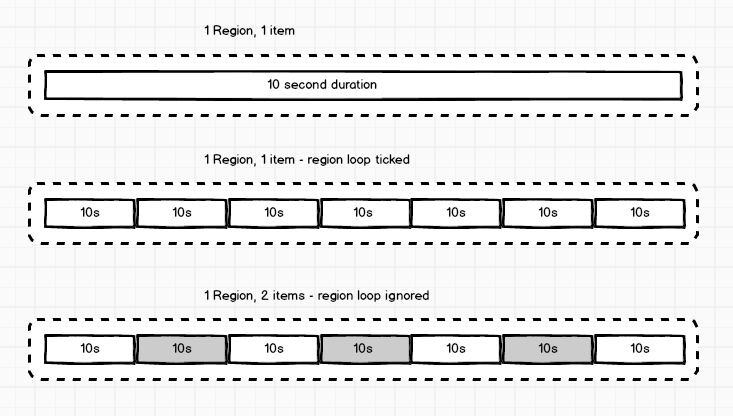
If you go right back to first principles the logic is simple - when a region expires (finishes playing everything) it says “hey, i’m finished”. At that point the Layout either says “great, everything else is finished too, lets stop” or it says “great, some other things are still playing, keep going”.
The region is then in-charge for what to do next. It makes the decision based on the number of items it has in its timeline. If there is more than one item, it will always restart from the beginning. If there is only one item, it will start from the beginning only if region loop is ticked.
Imagine a region with 1 image in it (a logo say) - that wants to be fixed on the layout for the entire time we’re playing, not reloaded at all. With the default config - single item in region, loop off - that is what happens (even with a duration of 1 second). The moment you add another item to that region, they will rotate until the rest of the layout expires.
Where items will/will not loop, it would be nice to show a bar, which extends out the entire length of the timeline, something like:
You are right again - the reason for this is that “bad information is worse than no information”. We can’t know how long a dynamic widget will play (dynamic widgets are any widget than can set its own duration). We can guess - i.e. we could say "based on 10 items being returned, this will last for 100 seconds). How that is represented in the timeline is not something I have any good ideas for.
It gets more confusing if the dynamic widget is in a single region on its own - in this case it might actually be the longest running widget and therefore control the length of the entire layout… but it might not.
I think that all we can do is present the timeline in a way that says “we don’t know how long this item will really be”.
Would it be possible to have an “expand” button on it that blew it up - we’d like to move away from our form based approach in 2.0, so doing it outside a form would be consistent with that.[quote=“Guru_Evi, post:5, topic:10225”]
Feel free to rip the entire thing out of it’s current Gulp setup, it was only a scaffold for us.
[/quote]
I don’t object to gulp - i’m tempted to even suggest that this lives in a separate repository and is “built” into the release archive at release time. Your work can then be a foundation for us moving towards a SPA in 2.0
As a side note - 1.9 will have playlists functionality fully implemented, fingers crossed, and there will therefore be a 3rd dimension to the appearance of the timeline. I’m imagining a strong “line” between playlists on the region timeline, that acts as a break and prevents regions being moved past that point. The “toolbox” would somehow show Playlists you have permission to add to your region (as well as widgets).
Just to clarify, i’m not for a moment suggesting that you develop all these things  , they are just suggestions for what we’d need to do to include this working into the core CMS.
, they are just suggestions for what we’d need to do to include this working into the core CMS.