HI every body ,
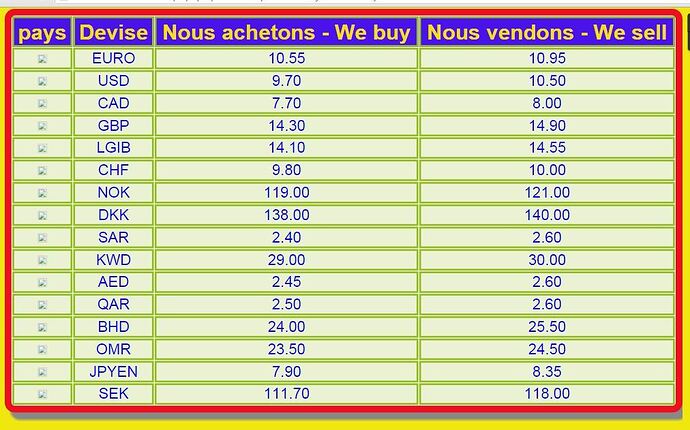
i actualy start using xibo i plan to use it to display foreing currency exchange rate, but im facing some dificulties  im not able to add flags in the column( the fist one vertical ), i try many css code but it seems dosent work may be im wrong in entring the data in the right place ,ill provide the screen shot and the data and ill be greatfull if some Boby will help me to come over this.
im not able to add flags in the column( the fist one vertical ), i try many css code but it seems dosent work may be im wrong in entring the data in the right place ,ill provide the screen shot and the data and ill be greatfull if some Boby will help me to come over this.
table.DataSetTable {
font-family: Arial, Helvetica, sans-serif ;
margin:0px;padding:0px;
width:100%;
box-shadow: 12px 17px 7px #888888;
border:15px solid #8e8085;
border:15px solid #f00f1d;
background-color:#f8fbf5;
border-radius:22px;
}
tr.HeaderRow {
font-size:2.3em;
text-align:center;
padding-top:5px;
padding-bottom:4px;
background-color:#4b13eb;
color:#f7df05;
}
tr#row_1 {
color:#000000;
background-color:#EAF2D3;
}
td#col_1 {
color:#000000;
background-color:#EAF2D3;
}
td.DataSetColumn {
color:#0c07ed;
background-color:#EAF2D3;
border:4px solid #98bf21
}
tr.DataSetRow {
font-size:2.1em;
text-align:center;
color:#000000;
background-color:#EAF2D3;
border:3px solid #98bf21
padding-top:5px;
padding-bottom:4px;
}
th.DataSetColumnHeaderCell {
font-size:1.3em;
border:4px solid #98bf21;
padding:3px 7px 2px 7px;
{
span#1_1 {
}
span.DataSetColumnSpan {
font-size:1.2em;
border:1px solid #98bf21;
padding:3px 7px 2px 7px;
}
span#1_1 {
}
span.DataSetColumnSpan {
}
SORRY IT SAY NEW USER CANOT UPLOAD PHOTO
KAMIZAKI,
Can you please explain in more detail what you are wanting? Are you trying to use an image in the Column?
HELLO cslaughter,
thanks for your replay , yes that’s what im trying to do ,i have 4 column the first one i name it (pays ) mean country and their is where i want to put the flag.png of each country the second one is (devise) name of currency the third one rate of buying the crrency the fourth one is selling rate .
llike this example: http://www.dcmediads.com/blog/create-a-foreign-exchange-rate-display.php but horizontal display
thanks
KAMIZAKI,
There is a bit that goes into displaying a background image into a cell of a table using css. You might be better served Googling something like “css background image th”, however let me see if I can help some here.
Are you using embedded html on a layout, a web page, or a dataset?
cslaughter,
thanks im using dataset exactly this
table.DataSetTable {
font-family: Arial, Helvetica, sans-serif ;
margin:0px;padding:0px;
width:100%;
box-shadow: 12px 17px 7px #888888;
border:15px solid #8e8085;
border:15px solid #f00f1d;
background-color:#f8fbf5;
border-radius:22px;
}
tr.HeaderRow {
font-size:2.3em;
text-align:center;
padding-top:5px;
padding-bottom:4px;
background-color:#4b13eb;
color:#f7df05;
}
tr#row_1 {
color:#000000;
background-color:#EAF2D3;
}
td#col_1 {
color:#000000;
background-color:#EAF2D3;
}
td.DataSetColumn {
color:#0c07ed;
background-color:#EAF2D3;
border:4px solid #98bf21
}
tr.DataSetRow {
font-size:2.1em;
text-align:center;
color:#000000;
background-color:#EAF2D3;
border:3px solid #98bf21
padding-top:5px;
padding-bottom:4px;
}
th.DataSetColumnHeaderCell {
font-size:1.3em;
border:4px solid #98bf21;
padding:3px 7px 2px 7px;
{
span#1_1 {
}
span.DataSetColumnSpan {
font-size:1.2em;
border:1px solid #98bf21;
padding:3px 7px 2px 7px;
}
span#1_1 {
}
span.DataSetColumnSpan {
}
KAMIZAKI,
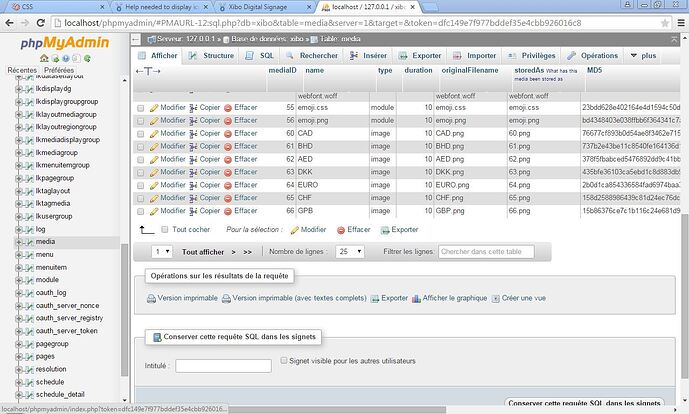
It looks like you are mostly there. In the data set, what does your code look like for calling the image file? Are the images stored in the media library?
Update: If you are trying to use images from the media library, that is not supported yet (CMS 1.7.3). Please see here , and here. So the images must be external and called with a correct html image tag or via css. Since you are using data sets I would think it easiest to use css. Something like “background-image: url([bgImagePath|1]);” should work if the column name is “bgImagePath”. And in the dataset the column bgImagePath was set to something like “http://www.server.com/path_here/image.jpg”.
cslaughter,
i’v try but nothing ,if only somebody who have experience with this things (programing ) can help
thanks.
KAMIZAKI,
I have experience with programming. It would be very helpful if you could post the css code you have tried specific to the image and also post what you have entered into the dataset for the image file location. Without those two things it is very hard to help because we can’t see what you are doing or trying. So far in the css code you have posted you are not even calling an image to display.
I currently am successfully using datasets to show images with both a dataset and dataset with a ticker.
KAMIZAKI,
Also can you please turn on Auditing on the screen in which you are trying to see images on. Then see if you see anything like this error in the log:
“SQLSTATE[42000]: Syntax error or access violation: 1064 You have an error in your SQL syntax; check the manual that corresponds to your MySQL server version for the right syntax to…”
cslaughter,
thanks for replay actualy im trying many things without succes ,im just new in all this even i dont know where i have to put the ligne , i give you befor the css code and the picture ( if you creat new layout and column and you past the code i give i thing it will be easy for you because me without any knowledge i manage to give the table this aspect so i’m sure you will do better than me
KAMAIZAKI,
The flag image files you want to use must be in a publicly accessible location, or location at least accessible to the screen you want to use them on. Can you please post the url of one of the flags you want to use? Then I can give you the code to use to display the flag.
Also have you read: Creating Ticker Templates using “Override Template”
the falgs are in my computer in folder what i understand till now is that xampp is install for this reason i thing right?
xampp is a package of software containing the Apache server, MySQL for running a sql database, PHP to allow use of PHP files, and PERL which allows you to run PERL programming scripts.
When you say the flags are on your computer in a folder, can you please share with me the path to the flags? Is it something like “c:\www\images\flag1.jpg”?
cslaughter,
yes sure this is the path D:\XIBO LAYOUT\drapeaux
KAMIZAKI,
Thank you for the screen shots.
I see that you have flag files at “d:\XIBO LAYOUT\drapeaux”. I would suggest changing the folder “XIBO LAYOUT” to “xibo_layout” as spaces and uppercase may cause some issues.
Is the screen that is displaying the layout on the same network at the Xibo CMS?
cslaughter,
no XIBO CMS is in partition C and this folder jusi give it this name i can also change the path and the location
KAMIZAKI,
Is the Xibo Client being run on the same machine as the Xibo CMS?
cslaughter,
yes the XIBO client run on the same machine as XIBO CMS
KAMIZAKI,
Please change the folder “XIBO LAYOUT” to “xibo_layout” and make sure the web server (Apache) has permission to use the folder.
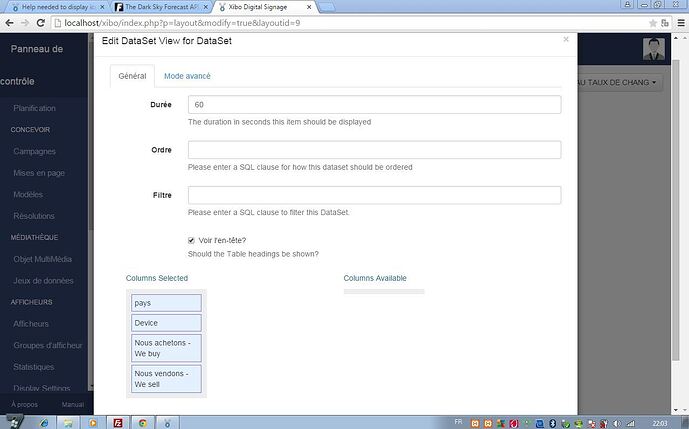
In the dataset do you have a column for the image path?? Please post a screen shot of the dataset data.
cslaughter,
i just change the name of the folder
 im not able to add flags in the column( the fist one vertical ), i try many css code but it seems dosent work may be im wrong in entring the data in the right place ,ill provide the screen shot and the data and ill be greatfull if some Boby will help me to come over this.
im not able to add flags in the column( the fist one vertical ), i try many css code but it seems dosent work may be im wrong in entring the data in the right place ,ill provide the screen shot and the data and ill be greatfull if some Boby will help me to come over this.