Xibo comes with some standard ticker templates to represent feed data in common ways - for example “Title Only”. A template can be overridden by the user to provide alternative presentation.
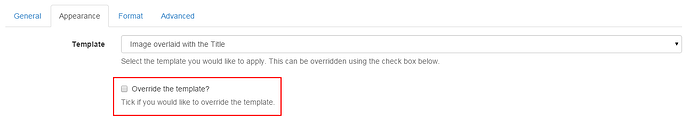
The template is overridden on the “Appearance” tab of the Edit Form:
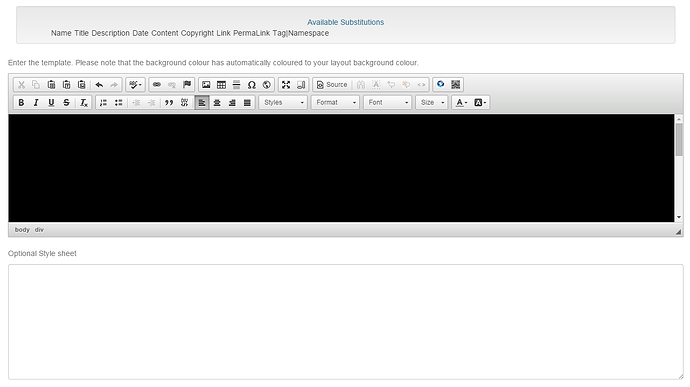
When ticked 2 additional form fields are shown, pre-filled with the content of the current template:
Template Design Area
The first field shown in the template design area where the HTML template for each item in the feed is stored. For basic templates the “text editor” should be sufficient to design the appearance of each item, but the view source button can be used to get an advanced HTML editor.
There are a list of Available Substitutions which relate to the items available in RSS feeds. Adding a substitution to the template will cause the actual value from the feed item to be placed within the template when the Layout is run.
For example, a template of:
[Title]
Will extract the Title element from each item in the feed and replace [Title] with the content extracted.
Optional Style Sheet
Simple templates will not need any extra style sheet information, however if more advanced templates have been specified using HTML, it is likely that this HTML will need extra styling.
A good example can be seen in the Image Overlaid with Title template:
<div class="image">[Link|image]
<div class="cycle-overlay">
<p style="font-family: Arial, Verdana, sans-serif; font-size:52px; color:yellow; margin-top:300px;">[Title]</p>
<p style="font-family: Arial, Verdana, sans-serif; font-size:48px; margin-top:25px;">[Description]</p>
</div>
</div>
The CSS is
.image img { width:100%;}
.cycle-overlay {
color: white;
background: black;opacity: .6;
filter: alpha(opacity=60);
position: absolute;
bottom: 0;
width: 20%;
height:100%;
padding: 15px;
}
You can see that we have applied some style information to our cycle-overlay element in the template which will set some opacity and position the over lay correctly.
Reusing templates
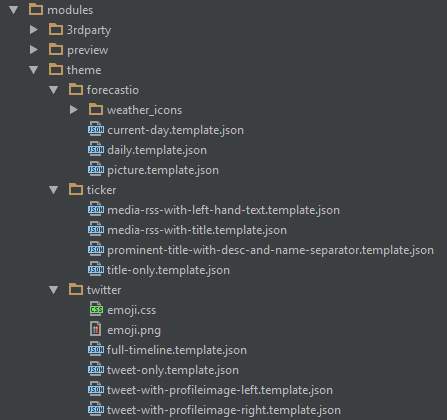
If you have designed something that you are happy with and want to reuse it, you can do so by making a template.json file and uploading it to your CMS Installation.
Template files are stored in the module folder in the CMS using JSON format.

We would love to see the templates you have made and include them in the application for others to use. Please open a topic and share your work and experiences!