This guide is applicable for users of a v3.1 and later CMS
Please note: In versions earlier than v3.1.x the Agenda Module was called Calendar. Use the following links to access an appropriate guide:
The Agenda Module is a feature designed to pull in data from an iCAL feed to display event information in Layouts. This step by step guide will take you through the process.

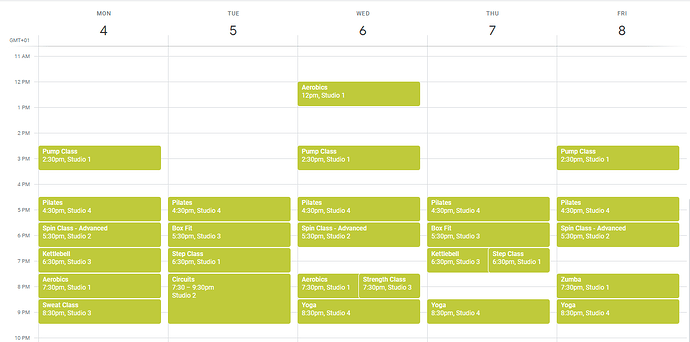
With a huge variety of available iCAL feeds and many variations of how this Module can be utilised in Xibo, I am going to use Google Calendar populated with events for my fictional Gym ‘Xibo Fitness’ so I can include an iCAL URL to demonstrate how effective Agenda can be when added to your Layouts!
Before we start please ensure that the calendar you are going to use has ‘Current Events’ to pull through!
For further information on how to view your Google Calendar in applications please take a look at the following link: Get your calendar (view only)
Ensure that the ICS feed URL is available to the CMS. If the feed loads in a browser without authentication then the feed should display in the CMS without issue.
Add Layout
Click on Layouts under the Design section of the CMS main menu:
- Use the Add Layout button.
- I am going to select the Full Screen template for this example, click Next
- Give the Layout a Name
- Select the Resolution to use form the drop down menu.
- Save.
You could select an alternative template to use, but keep in mind your audience when selecting your Template or design so as to not confuse your Layouts by adding to much information all at once!
On saving, the Layout Designer will open.
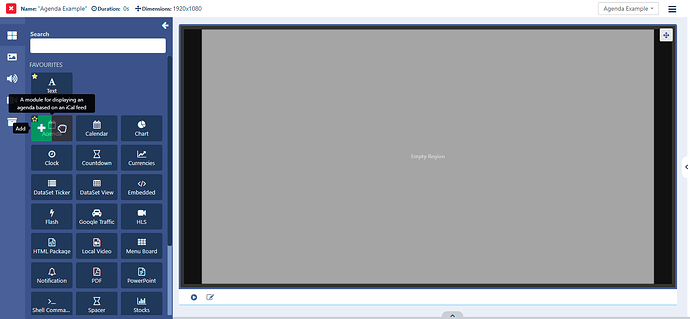
- Open the toolbar and select Layout Designer Widgets
- From the list select Agenda
- Click to add or grab to drag and drop to the empty Region
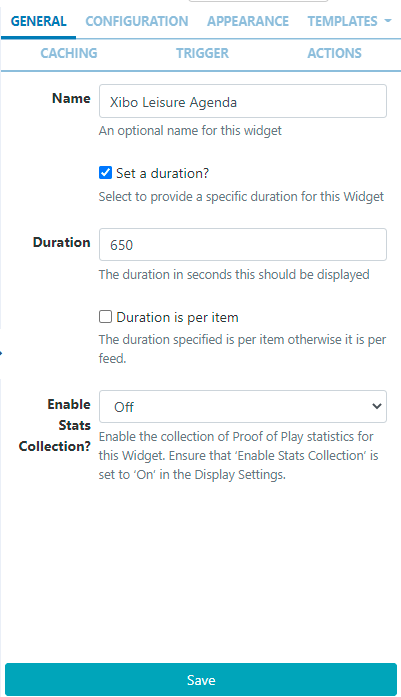
Once added the properties panel will open with configuration options:
- Give the Widget an optional Name
I want to override the default duration for this Widget and provide a duration in seconds:
- Tick the Set a duration box and enter the time in seconds.
- I want the duration to be applicable to the entire feed and not per item so will leave the Duration is per item box unchecked
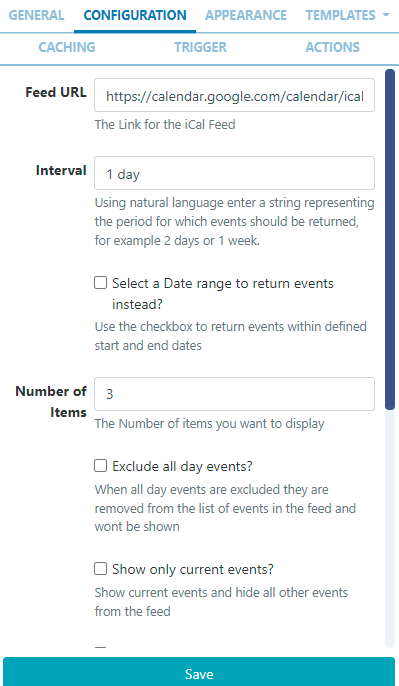
Click on the Configuration tab:
- Provide the URL for the iCAL feed to use.
- I only want to show the events for that day so can put “1 day” as the Interval
If you wanted to return events from set dates use the checkbox!
-
Next enter the number of items you want to show, which for this example I shall set as 3.
-
Other boxes can remained unticked for this particular example.
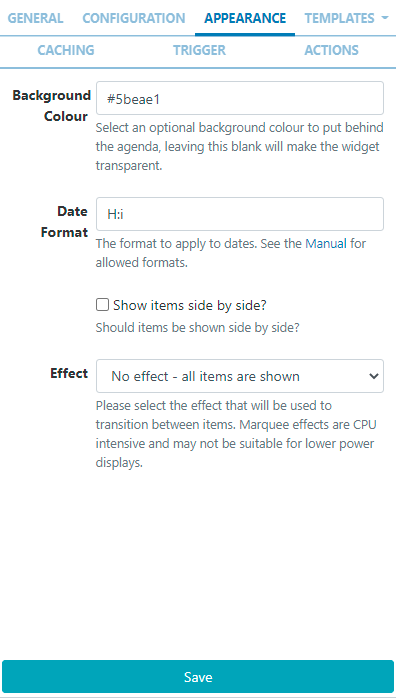
Next we can look at the options under the Appearance tab:
- Select an optional Background Colour to put behind the Agenda Widget
- Set the Date Format, I want to display the times of my events so will put H:i
- I don’t want to show items side by side so will leave this option unticked.
- I want all items to be shown so won’t select an Effect for this guide.
- Save
Now we need to look at the available Templates and format how we want the Agenda to look:
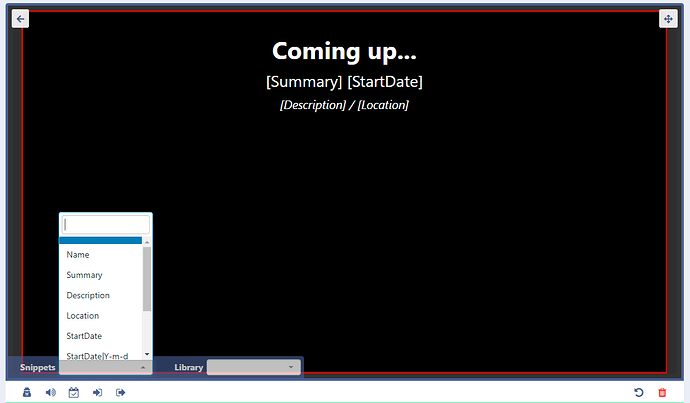
- From the Templates tab click on Main and toggle on the Visual editor.
- Click on the edit icon in the viewer to open the inline editor.
- Here you can add and format your own text
- Use the Snippets menu to pull in the fields from your iCAL feed that you want to show.
- Click the Save button at the bottom of the properties panel.
If we click back on the Templates tab and this time select Current Event, we can format an alternative template to show events that are current.
- Tick the option to Use an alternative template for Current Events.
- Toggle on the Visual editor and use the inline editor and Snippets available in the properties panel.
- Save
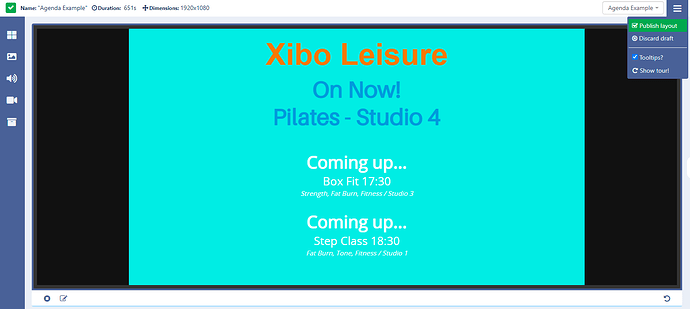
You can see the information pulled through from the used Snippets in the viewer along with any text you have included.
Use the No Data Template to create a message to display when there is no information returned from the source to ensure that your audience is not left looking at a blank screen!
- Use the Caching tab and provide an Update Interval (in minutes) as high as possible.I have set this to 60 which will mean that the Widget will check for new entries in the iCAL feed every hour.
Click the back arrow in the top left of the viewer and play a full Preview of the Layout.
If everything is showing as intended use the menu to set the Layout to Publish, ready to be scheduled to Displays.