The Forecast tab for the Forecast IO module contains lots of interesting data. How do I integrate this data into a layout?
Hi,
Yes, t is interesting data and actually quite easy to add:
So when you create Forecast IO item, you select theme lets say “Current Day”
Then you click ‘override the template’ checkbox:
and in the first text region you will see this:
<div class="container">
<div class="icon"><i class="font-icon wi [wicon]"></i> [temperatureFloor]<i class="wi wi-degrees"></i></div>
<div class="desc">[summary]</div>
<div class="powered-by">Powered by Forecast</div>
</div>
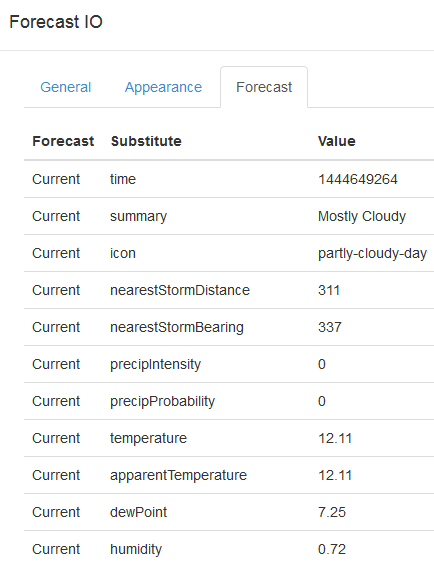
So you go to ‘Forecast’ tab click the ‘request forecast button’ (as you did) to see available substitutions, so lets say you want to add humidity and Wind Speed, so:
<div class="container">
<div class="icon"><i class="font-icon wi [wicon]"></i> [temperatureFloor]<i class="wi wi-degrees"></i></div>
<div class="desc">[summary]</div>
<div class="hum">Humidity [humidity] </div>
<div class="wind">[windSpeed]</div>
<div class="powered-by">Powered by Forecast</div>
</div>
As you can see it is quite easy, you can add Humidity [humidity] so it won’t be just a number but also this text, the above will results in:

Similar for ‘daily’ etc but you will edit the second text area after you override the template and you will use substitutions with ‘daily’ under ‘Forecast’ on request a forecast tab (the one on your screenshot).
I hope it will help you.