How to add a input parameter when uploading a picture?
I’m afraid you will need to be more specific please.
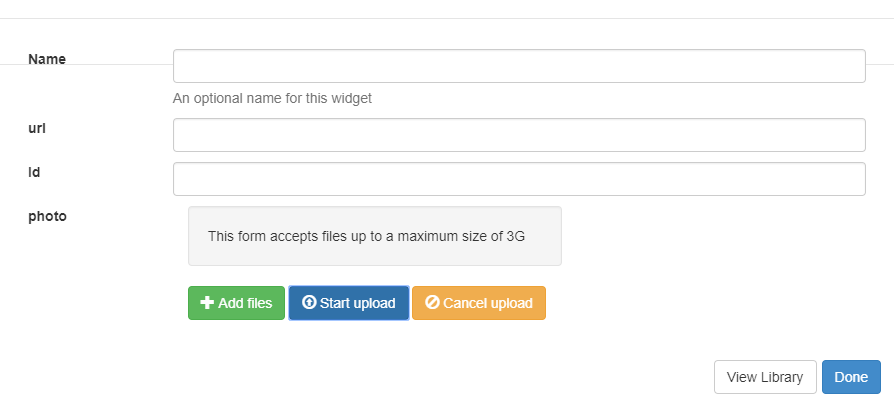
What form is that? Would it be possible to post screenshots with CMS set to English so it will be easier for us to identify them?
My requirement is that I need a component,This component needs both text and pictures,It’s a button,This button has text information and background pictures,What should I do,Thank you first.
The screenshot is the page I made by myself by uploading the picture.,But I don’t know the text informationHow should I submit,Is it the text information,like“name,url,id",How should I deal with it,Thank you very much!
Right, so those fields are custom made by you, could you explain to me what’s the purpose behind those fields?
The mediaId is assigned automatically incrementally in the database once you upload new file, you certainly do not want to interfere with that during upload.
url - I’m not sure what would you want to have there.
Photo - images and videos already have a preview on the upload form, isn’t that field slightly redundant in this case?
@Peter @benny.declippeleir @Fabiolo1 @AMittendorff @ I’m doing a button component, Give this button two background maps,Representing two states,for example,Red represents busy,Green represents idle,What should I do,Thank you first!