How do I leave the image of leaut 1 filling the entire red area in the image?
go into your displays section…select the display in question and choose edit…then in there look for ADVANCED and you will see settings profile…pick one from the list, that fits your player platform type…windows, linux, or android…also look into your display settings and check whatever option you use and make sure the outplut is 1920x1080p…also make sure your template is also set on 1920x1080p as well
I don’t think I explained myself well.
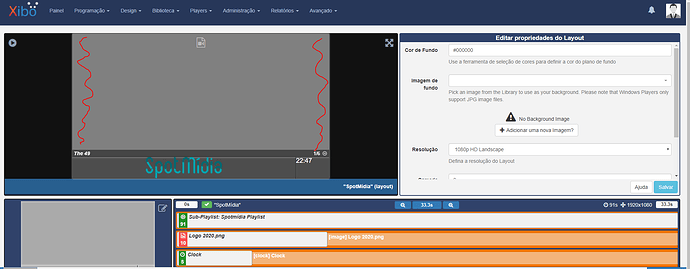
My template looks like this.
but the video doesn’t cover the entire area 1 which is 1920x920.
I would like to stretch it to cover the entire area even if it loses proportion.
if the video was created in 1920x1080p, and your TV is also full HD 1080P then it should work at full screen. what player are you using? android or windows pc?
if every 1920x1080p images displays full screen and the video alone cant fill the screen then it means the video is originally 720P and not 1080P
As default Xibo keeps most things scaled to their aspect ratio, so that they don;t look distorted/enlarged.
To stretch, you can click on the video widget in the designer and then in the properties form that opens select “Stretch”.
However, this is not available on the windows player if you are using that (it is available on other players, and the new WPF windows player we have in testing at the moment)