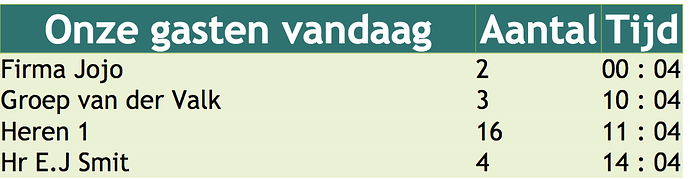
I have a simple dataset with visitor names, arrival time and number of people. The dataset is showing on screen ok, but i would like to have the 1st column left-aligned and the 2nd and 3r column center-aligned.
I can’t get it to work. Anyone has a solution ?
Erik
Here is the code
table.DataSetTable {
font-family:“Trebuchet MS”, Arial, Helvetica, sans-serif;
width: 100%;
border-collapse:collapse;
}
tr.HeaderRow {
font-size:2.3em;
text-align:left;
padding-top:5px;
padding-bottom:4px;
background-color:#287472;
color:#ffffff;
}
tr#row_1 {
color:#000000;
background-color:#EAF2D3;
}
td#col_1 {
color:#000000;
background-color:#EAF2D3;
text-align:left;
}
td.DataSetColumn {
color:#000000;
font-size:1.5em;
background-color:#EAF2D3;
border:2px solid #98bf21
text-align:left;
}
tr.DataSetRow {
font-size:2em;
text-align:center;
color:#000000;
background-color:#EAF2D3;
border:1px solid #98bf21
padding-top:5px;
padding-bottom:4px;
text-align:left;
}
th.DataSetColumnHeaderCell {
font-size:2em;
border:1px solid #98bf21;
padding:3px 7px 2px 7px;
text-align:center;
width: 90%;
}
span#1_1 {
}
span.DataSetColumnSpan {
}