Hi, after upgrading to V4 my images are not shown in the RSS ticker anymore.
I use the RSS feed SRON - News list.
I tried all options but I can’t get the images to display again.
Regards,
René
Hi, after upgrading to V4 my images are not shown in the RSS ticker anymore.
I use the RSS feed SRON - News list.
I tried all options but I can’t get the images to display again.
Regards,
René
How did you have it before? I guess just a template like [Content] ?
The feed doesn’t contain any image links to download, they are just inside the “content” referenced directly with HTML.
In v4 you’d use RSS Elements to get just the content element (which we treat as HTML). Although I’m not exactly sure how you would have made this look good in v3?
Hi Dan, this was created by my predecessor. And I cannot look back how it was in V3. But the images appeared on the displays with the news messages.
There is an item template and an optional stylesheet template
Optional stylesheet template:

Where it says [Description] in the appearance section of your upgraded widget, can you try and change that to [Content]?
Thanks, that’s better!
Now I get pictures. But we had the text in a box left aligned and the picture right. Text now seems bottom aligned and the picture top aligned
If you export what you have (publish the layout, select export from the row menu), then I am happy to see if I can find out why.
How can I send you the exported zipfile? It seems I am not allowed to add a zipfile to my response
You could upload it to https://transfer.xibo.org.uk, or any file sending service of your choice, and then send me the link.
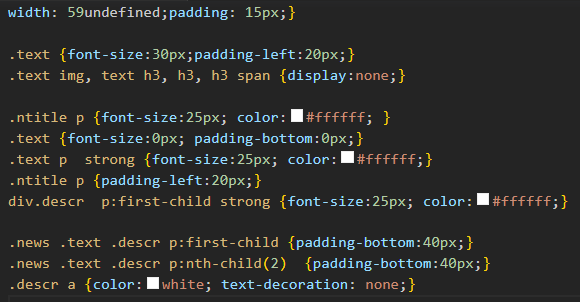
I think your style sheet template was probably like this:
.image {font-size:0px; padding-bottom:0px;}
.image img {float:right; height:850px; padding-right:0px; margin-right:0px; border:0px; width:auto;}
.text img {display:none;}
.cycle-overlay {color: white;background: #363c46;opacity: .8;filter: alpha(opacity=10);position: absolute;bottom: 0;width: 59%;padding: 15px;}
.text {font-size:30px;padding-left:20px;}
.text img, text h3, h3, h3 span {display:none;}
.ntitle p {font-size:25px; color:#ffffff; }
.text {font-size:0px; padding-bottom:0px;}
.text p strong {font-size:25px; color:#ffffff;}
.ntitle p {padding-left:20px;}
div.descr p:first-child strong {font-size:25px; color:#ffffff;}
.news .text .descr p:first-child {padding-bottom:40px;}
.news .text .descr p:nth-child(2) {padding-bottom:40px;}
.descr a {color:white; text-decoration: none;}
Which makes the box bottom left.
Cool feed and layout ![]()
Many thanks Dan, this is close!
This was all changed by the 3->4 upgrade? This urges me setting up a test server.
Regards,
René
In v3 we allowed HTML in the [Description] tag, in v4 we do not. I don’t think we ever should have allowed that in v3 actually, but RSS is tricky.
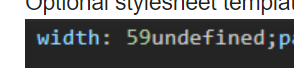
I cannot explain why the CSS changed - the root cause is this:

The undefined should be %, but I don’t know if that is an error with the upgrade or not (I can’t seem to recreate it now if it was).
We offered free trials of v4 release candidate 1 and 2 on our hosting platform for 1 month before release, so that users could try out v4. Having your own replica test CMS is always a great idea though.
Our next major release (v5) isn’t planned for 12 to 18 months, so there is plenty of time now ![]()
Thanks for your help with this.
This topic was automatically closed 91 days after the last reply. New replies are no longer allowed.