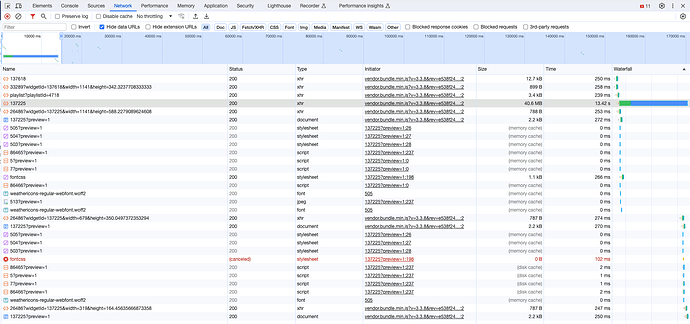
No, we don’t have anything like that. We have kept things pretty vanilla to the docker container. I have a hunch based what I’m seeing in the response data, that it’s populating the Media image dropdown options that can be used for the various weather conditions such as Cloudy, Cloudy day, Clear, etc. It would appear though that it returns the results of those options 10 times, one for each of the elements.
Request Header
GET /playlist/widget/form/edit/137225 HTTP/1.1
Accept: */*
Accept-Encoding: gzip, deflate, br
Accept-Language: en-US,en;q=0.9
Connection: keep-alive
Cookie: filtered
Host: example.org
Referer: https://example.org/layout/designer/19161
Sec-Fetch-Dest: empty
Sec-Fetch-Mode: cors
Sec-Fetch-Site: same-origin
User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/120.0.0.0 Safari/537.36
X-Requested-With: XMLHttpRequest
X-XSRF-TOKEN: 8651d81e8d96fc145f2da58f302b1a1f1d0171b7
sec-ch-ua: "Not_A Brand";v="8", "Chromium";v="120", "Google Chrome";v="120"
sec-ch-ua-mobile: ?0
sec-ch-ua-platform: "macOS"
Response Header
HTTP/1.1 200 OK
Date: Fri, 15 Dec 2023 15:42:54 GMT
Server: Apache/2.4.56 (Unix)
X-Frame-Options: SAMEORIGIN
X-Content-Type-Options: nosniff
Content-Security-Policy: frame-ancestors 'self'
Connection: close
Transfer-Encoding: chunked
Content-Type: application/json
Response Payload Excerpt:
Lines 1-638:
HTML Response Data
<div class="row">
<ul class="nav nav-tabs" role="tablist">
<li class="nav-item">
<a class="nav-link active" href="#general" role="tab" data-toggle="tab">
<span>General</span>
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#configurationTab" role="tab" data-toggle="tab">
<span>Configuration</span>
</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" data-toggle="dropdown" href="#" role="button" aria-haspopup="true" aria-expanded="false">
Templates
<span class="caret"></span>
</a>
<div class="dropdown-menu">
<a class="dropdown-item" href="#templatePreset" role="tab" data-toggle="tab">
<span>Preset</span>
</a>
<a class="dropdown-item template-override-controls" href="#currentForecastTab" role="tab" data-toggle="tab">
<span>Current Forecast</span>
</a>
<a class="dropdown-item template-override-controls" href="#dailyForecastTab" role="tab" data-toggle="tab">
<span>Daily Forecast</span>
</a>
<a class="dropdown-item template-override-controls" href="#optionalStylesheetTab" role="tab" data-toggle="tab">
<span>Style Sheet</span>
</a>
<a class="dropdown-item" href="#optionalJavascript" role="tab" data-toggle="tab">
<span>Optional JavaScript</span>
</a>
</div>
</li>
<li class="nav-item">
<a class="nav-link" href="#cacheTab" role="tab" data-toggle="tab">
<span>Caching</span>
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#forecast" role="tab" data-toggle="tab">
<span>Forecast</span>
</a>
</li>
</ul>
<div class="col-md-12">
<form id="forecastEditForm" class="XiboForm form-horizontal" method="put" action="/playlist/widget/137225">
<div class="tab-content">
<div class="tab-pane active" id="general">
<div class="form-group row ">
<label class="col-sm-2 control-label" for="name" accesskey="">Name</label>
<div class="col-sm-10">
<input class="form-control" name="name" type="text" id="name" value="Test Forecast" />
<small class="form-text text-muted">An optional name for this widget</small>
</div>
</div>
<div class="form-group row ">
<div class="offset-sm-2 col-sm-10">
<div class="form-check">
<input class="form-check-input" type="checkbox" id="useDuration" name="useDuration" >
<label class="form-check-label" for="useDuration" accesskey="">Set a duration?</label>
</div>
<small class="form-text text-muted">Select to provide a specific duration for this Widget</small>
</div>
</div>
<div class="form-group row duration-fields">
<label class="col-sm-2 control-label" for="duration" accesskey="">Duration</label>
<div class="col-sm-10">
<input class="form-control" name="duration" type="number" id="duration" value="60" required />
<small class="form-text text-muted">The duration in seconds this item should be displayed.</small>
</div>
</div>
<div class="form-group row ">
<label class="col-sm-2 control-label" for="enableStat" accesskey="">Enable Stats Collection?</label>
<div class="col-sm-10">
<select class="form-control" name="enableStat" id="enableStat">
<option value="Off">Off</option>
<option value="On">On</option>
<option value="Inherit" selected
>Inherit</option>
</select>
<small class="form-text text-muted">Enable the collection of Proof of Play statistics for this Widget. Ensure that \u2018Enable Stats Collection\u2019 is set to \u2018On\u2019 in the Display Settings.</small>
</div>
</div>
</div>
<div class="tab-pane" id="configurationTab">
<div class="form-group row ">
<div class="offset-sm-2 col-sm-10">
<div class="form-check">
<input class="form-check-input" type="checkbox" id="useDisplayLocation" name="useDisplayLocation" checked >
<label class="form-check-label" for="useDisplayLocation" accesskey="">Use the Display Location</label>
</div>
<small class="form-text text-muted">Use the location configured on the display</small>
</div>
</div>
<div class="form-group row locationControls">
<label class="col-sm-2 control-label" for="latitude" accesskey="">Latitude</label>
<div class="col-sm-10">
<input class="form-control" name="latitude" type="number" id="latitude" value="" />
<small class="form-text text-muted">The Latitude for this widget</small>
</div>
</div>
<div class="form-group row locationControls">
<label class="col-sm-2 control-label" for="longitude" accesskey="">Longitude</label>
<div class="col-sm-10">
<input class="form-control" name="longitude" type="number" id="longitude" value="" />
<small class="form-text text-muted">The Longitude for this widget</small>
</div>
</div>
<div class="form-group row ">
<label class="col-sm-2 control-label" for="units" accesskey="">Units</label>
<div class="col-sm-10">
<select class="form-control" name="units" id="units">
<option value="auto" selected
>Automatically select based on geographic location</option>
<option value="ca">Canada</option>
<option value="si">Standard International Units</option>
<option value="uk2">United Kingdom</option>
<option value="us">United States</option>
</select>
<small class="form-text text-muted">Select the units you would like to use.</small>
</div>
</div>
<div class="form-group row ">
<label class="col-sm-2 control-label" for="lang" accesskey="">Language</label>
<div class="col-sm-10">
<select class="form-control" name="lang" id="lang">
<option value="af">Afrikaans</option>
<option value="ar">Arabic</option>
<option value="az">Azerbaijani</option>
<option value="bg">Bulgarian</option>
<option value="ca">Catalan</option>
<option value="zh_cn">Chinese Simplified</option>
<option value="zh_tw">Chinese Traditional</option>
<option value="cz">Czech</option>
<option value="da">Danish</option>
<option value="de">German</option>
<option value="el">Greek</option>
<option value="en" selected
>English</option>
<option value="eu">Basque</option>
<option value="fa">Persian (Farsi)</option>
<option value="fi">Finnish</option>
<option value="fr">French</option>
<option value="gl">Galician</option>
<option value="he">Hebrew</option>
<option value="hi">Hindi</option>
<option value="hr">Croatian</option>
<option value="hu">Hungarian</option>
<option value="id">Indonesian</option>
<option value="it">Italian</option>
<option value="ja">Japanese</option>
<option value="kr">Korean</option>
<option value="la">Latvian</option>
<option value="lt">Lithuanian</option>
<option value="mk">Macedonian</option>
<option value="no">Norwegian</option>
<option value="nl">Dutch</option>
<option value="pl">Polish</option>
<option value="pt">Portuguese</option>
<option value="pt_br">Portugu\u00eas Brasil</option>
<option value="ro">Romanian</option>
<option value="ru">Russian</option>
<option value="se">Swedish</option>
<option value="sk">Slovak</option>
<option value="sl">Slovenian</option>
<option value="es">Spanish</option>
<option value="sr">Serbian</option>
<option value="th">Thai</option>
<option value="tr">Turkish</option>
<option value="uk">Ukrainian</option>
<option value="vi">Vietnamese</option>
<option value="zu">Zulu</option>
</select>
<small class="form-text text-muted">Select the language you would like to use.</small>
</div>
</div>
<div class="form-group row ">
<div class="offset-sm-2 col-sm-10">
<div class="form-check">
<input class="form-check-input" type="checkbox" id="dayConditionsOnly" name="dayConditionsOnly" >
<label class="form-check-label" for="dayConditionsOnly" accesskey="">Only show Daytime weather conditions</label>
</div>
<small class="form-text text-muted">Tick if you would like to only show the Daytime weather conditions.</small>
</div>
</div>
<div class="form-group row align-fields">
<label class="col-sm-2 control-label" for="alignH" accesskey="">Horizontal Align</label>
<div class="col-sm-10">
<select class="form-control" name="alignH" id="alignH">
<option value="left">Left</option>
<option value="center" selected
>Centre</option>
<option value="right">Right</option>
</select>
<small class="form-text text-muted">How should this widget be aligned?</small>
</div>
</div>
<div class="form-group row align-fields">
<label class="col-sm-2 control-label" for="alignV" accesskey="">Vertical Align</label>
<div class="col-sm-10">
<select class="form-control" name="alignV" id="alignV">
<option value="top">Top</option>
<option value="middle" selected
>Middle</option>
<option value="bottom">Bottom</option>
</select>
<small class="form-text text-muted">How should this widget be vertically aligned?</small>
</div>
</div>
</div>
<div class="tab-pane" id="templatePreset">
<div class="form-group row template-selector-control">
<label class="col-sm-2 control-label" for="templateType" accesskey="">Type</label>
<div class="col-sm-10">
<select class="form-control" name="templateType" id="templateType">
<option value="" selected
>All</option>
<option value="current">Current</option>
<option value="forecast">Forecast</option>
</select>
<small class="form-text text-muted">Choose the type of template</small>
</div>
</div>
<div class="form-group row template-selector-control">
<label class="col-sm-2 control-label" for="templateOrientation" accesskey="">Orientation</label>
<div class="col-sm-10">
<select class="form-control" name="templateOrientation" id="templateOrientation">
<option value="" selected
>All</option>
<option value="square">Square</option>
<option value="landscape">Landscape</option>
<option value="portrait">Portrait</option>
<option value="scale">Scale</option>
</select>
<small class="form-text text-muted">Choose the orientation of template</small>
</div>
</div>
<div class="form-group row template-selector-control localSelect selectPickerWithImage">
<label class="col-sm-2 control-label" for="templateId" accesskey="">Template</label>
<div class="col-sm-10">
<select class="form-control" name="templateId" id="templateId"
data-minimum-results-for-search="Infinity"
data-width="100%">
<option value="weather-module0-5day" selected data-content="
<span class='media'>
<span class='media-left mr-2'>
<img style='max-width: 100px; max-height: 80px;' src='/playlist/widget/form/templateimage/forecastio/weather-module0-5day' />
</span>
<span class='media-body'>Landscape - Current day, 4 day forecast</span>
</span>"
data-filter0-class="forecast"
data-filter1-class="landscape">Landscape - Current day, 4 day forecast
</option>
<option value="weather-module0-singleday" data-content="
<span class='media'>
<span class='media-left mr-2'>
<img style='max-width: 100px; max-height: 80px;' src='/playlist/widget/form/templateimage/forecastio/weather-module0-singleday' />
</span>
<span class='media-body'>Landscape - Current day, summary</span>
</span>"
data-filter0-class="current"
data-filter1-class="landscape">Landscape - Current day, summary
</option>
<option value="weather-module0-singleday2" data-content="
<span class='media'>
<span class='media-left mr-2'>
<img style='max-width: 100px; max-height: 80px;' src='/playlist/widget/form/templateimage/forecastio/weather-module0-singleday2' />
</span>
<span class='media-body'>Landscape - Current day</span>
</span>"
data-filter0-class="current"
data-filter1-class="landscape">Landscape - Current day
</option>
<option value="weather-module1l" data-content="
<span class='media'>
<span class='media-left mr-2'>
<img style='max-width: 100px; max-height: 80px;' src='/playlist/widget/form/templateimage/forecastio/weather-module1l' />
</span>
<span class='media-body'>Landscape - Current day detailed, 4 day forecast</span>
</span>"
data-filter0-class="forecast"
data-filter1-class="landscape">Landscape - Current day detailed, 4 day forecast
</option>
<option value="weather-module1p" data-content="
<span class='media'>
<span class='media-left mr-2'>
<img style='max-width: 100px; max-height: 80px;' src='/playlist/widget/form/templateimage/forecastio/weather-module1p' />
</span>
<span class='media-body'>Portrait - Current day, 2 day forecast</span>
</span>"
data-filter0-class="forecast"
data-filter1-class="portrait">Portrait - Current day, 2 day forecast
</option>
<option value="weather-module-10l" data-content="
<span class='media'>
<span class='media-left mr-2'>
<img style='max-width: 100px; max-height: 80px;' src='/playlist/widget/form/templateimage/forecastio/weather-module-10l' />
</span>
<span class='media-body'>Landscape - Weather fullscreen</span>
</span>"
data-filter0-class="current"
data-filter1-class="landscape">Landscape - Weather fullscreen
</option>
<option value="weather-module2l" data-content="
<span class='media'>
<span class='media-left mr-2'>
<img style='max-width: 100px; max-height: 80px;' src='/playlist/widget/form/templateimage/forecastio/weather-module2l' />
</span>
<span class='media-body'>Landscape - Current day detailed table, 4 day forecast</span>
</span>"
data-filter0-class="forecast"
data-filter1-class="landscape">Landscape - Current day detailed table, 4 day forecast
</option>
<option value="weather-module2p" data-content="
<span class='media'>
<span class='media-left mr-2'>
<img style='max-width: 100px; max-height: 80px;' src='/playlist/widget/form/templateimage/forecastio/weather-module2p' />
</span>
<span class='media-body'>Square - Current day</span>
</span>"
data-filter0-class="current"
data-filter1-class="square">Square - Current day
</option>
<option value="weather-module3l" data-content="
<span class='media'>
<span class='media-left mr-2'>
<img style='max-width: 100px; max-height: 80px;' src='/playlist/widget/form/templateimage/forecastio/weather-module3l' />
</span>
<span class='media-body'>Landscape - Current day, 4 day forecast</span>
</span>"
data-filter0-class="forecast"
data-filter1-class="landscape">Landscape - Current day, 4 day forecast
</option>
<option value="weather-module3p" data-content="
<span class='media'>
<span class='media-left mr-2'>
<img style='max-width: 100px; max-height: 80px;' src='/playlist/widget/form/templateimage/forecastio/weather-module3p' />
</span>
<span class='media-body'>Portrait - Current day, 4 day forecast</span>
</span>"
data-filter0-class="forecast"
data-filter1-class="portrait">Portrait - Current day, 4 day forecast
</option>
<option value="weather-module4l" data-content="
<span class='media'>
<span class='media-left mr-2'>
<img style='max-width: 100px; max-height: 80px;' src='/playlist/widget/form/templateimage/forecastio/weather-module4l' />
</span>
<span class='media-body'>Landscape - Current day detailed, 4 day forecast</span>
</span>"
data-filter0-class="forecast"
data-filter1-class="landscape">Landscape - Current day detailed, 4 day forecast
</option>
<option value="weather-module4p" data-content="
<span class='media'>
<span class='media-left mr-2'>
<img style='max-width: 100px; max-height: 80px;' src='/playlist/widget/form/templateimage/forecastio/weather-module4p' />
</span>
<span class='media-body'>Portrait - Current day, 3 day forecast</span>
</span>"
data-filter0-class="forecast"
data-filter1-class="portrait">Portrait - Current day, 3 day forecast
</option>
<option value="weather-module5l" data-content="
<span class='media'>
<span class='media-left mr-2'>
<img style='max-width: 100px; max-height: 80px;' src='/playlist/widget/form/templateimage/forecastio/weather-module5l' />
</span>
<span class='media-body'>Landscape - Current day detailed, 3 day forecast</span>
</span>"
data-filter0-class="forecast"
data-filter1-class="landscape">Landscape - Current day detailed, 3 day forecast
</option>
<option value="weather-module6h" data-content="
<span class='media'>
<span class='media-left mr-2'>
<img style='max-width: 100px; max-height: 80px;' src='/playlist/widget/form/templateimage/forecastio/weather-module6h' />
</span>
<span class='media-body'>Landscape - Current day details, 4 day forecast</span>
</span>"
data-filter0-class="forecast"
data-filter1-class="landscape">Landscape - Current day details, 4 day forecast
</option>
<option value="weather-module6v" data-content="
<span class='media'>
<span class='media-left mr-2'>
<img style='max-width: 100px; max-height: 80px;' src='/playlist/widget/form/templateimage/forecastio/weather-module6v' />
</span>
<span class='media-body'>Portrait - Current day details, 4 day forecast</span>
</span>"
data-filter0-class="forecast"
data-filter1-class="portrait">Portrait - Current day details, 4 day forecast
</option>
<option value="weather-module-7s" data-content="
<span class='media'>
<span class='media-left mr-2'>
<img style='max-width: 100px; max-height: 80px;' src='/playlist/widget/form/templateimage/forecastio/weather-module-7s' />
</span>
<span class='media-body'>Square - Forecast squared with background</span>
</span>"
data-filter0-class="forecast"
data-filter1-class="square">Square - Forecast squared with background
</option>
<option value="weather-module-8s" data-content="
<span class='media'>
<span class='media-left mr-2'>
<img style='max-width: 100px; max-height: 80px;' src='/playlist/widget/form/templateimage/forecastio/weather-module-8s' />
</span>
<span class='media-body'>Square - Detailed weather</span>
</span>"
data-filter0-class="current"
data-filter1-class="square">Square - Detailed weather
</option>
<option value="weather-module-9" data-content="
<span class='media'>
<span class='media-left mr-2'>
<img style='max-width: 100px; max-height: 80px;' src='/playlist/widget/form/templateimage/forecastio/weather-module-9' />
</span>
<span class='media-body'>Scale - Weather background only</span>
</span>"
data-filter0-class="current"
data-filter1-class="scale">Scale - Weather background only
</option>
</select>
<small class="form-text text-muted">Select the template you would like to apply. This can be overridden using the check box below.</small>
</div>
</div>
<div class="form-group row ">
<div class="offset-sm-2 col-sm-10">
<div class="form-check">
<input class="form-check-input" type="checkbox" id="overrideTemplate" name="overrideTemplate" >
<label class="form-check-label" for="overrideTemplate" accesskey="">Override the template?</label>
</div>
<small class="form-text text-muted">Tick if you would like to override the template.</small>
</div>
</div>
<div class="row">
<div class=" col-sm-12 template-override-controls">
<p> With Override the Template selected enter your own text, HTML and CSS by using the Templates drop down menu in the tab header above.
</p>
</div>
</div>
<div class="form-group row template-override-controls">
<label class="col-sm-2 control-label" for="widgetOriginalWidth" accesskey="number">Original Width</label>
<div class="col-sm-10">
<input class="form-control" name="widgetOriginalWidth" type="number" id="widgetOriginalWidth" value="" />
<small class="form-text text-muted">This is the intended width of the template and is used to scale the Widget within its region when the template is applied.</small>
</div>
</div>
<div class="form-group row template-override-controls">
<label class="col-sm-2 control-label" for="widgetOriginalHeight" accesskey="number">Original Height</label>
<div class="col-sm-10">
<input class="form-control" name="widgetOriginalHeight" type="number" id="widgetOriginalHeight" value="" />
<small class="form-text text-muted">This is the intended height of the template and is used to scale the Widget within its region when the template is applied.</small>
</div>
</div>
<div class="template-options template-selector-control">
<div class="row">
<div class=" col-sm-12 ">
<p> You can change the appearance of this template using the options below.
</p>
</div>
</div>
<div class="form-group row template-option template-option-text-color d-none">
<label class="col-sm-2 control-label" for="text-color" accesskey="">Text</label>
<div class="col-sm-10 colorpicker-input">
<div class="input-group">
<div class="input-group-prepend">
<i class="input-group-text input-group-addon" id="text-color_label"></i>
</div>
<input class="form-control" name="text-color" type="text" id="text-color" aria-describedby="text-color_label" value="" />
</div>
<small class="form-text text-muted"></small>
</div>
</div>
<div class="form-group row template-option template-option-icons-color d-none">
<label class="col-sm-2 control-label" for="icons-color" accesskey="">Icons</label>
<div class="col-sm-10 colorpicker-input">
<div class="input-group">
<div class="input-group-prepend">
<i class="input-group-text input-group-addon" id="icons-color_label"></i>
</div>
<input class="form-control" name="icons-color" type="text" id="icons-color" aria-describedby="icons-color_label" value="" />
</div>
<small class="form-text text-muted"></small>
</div>
</div>
<div class="form-group row template-option template-option-background-color d-none">
<label class="col-sm-2 control-label" for="background-color" accesskey="">Background</label>
<div class="col-sm-10 colorpicker-input">
<div class="input-group">
<div class="input-group-prepend">
<i class="input-group-text input-group-addon" id="background-color_label"></i>
</div>
<input class="form-control" name="background-color" type="text" id="background-color" aria-describedby="background-color_label" value="" />
</div>
<small class="form-text text-muted"></small>
</div>
</div>
<div class="form-group row template-option template-option-shadow-color d-none">
<label class="col-sm-2 control-label" for="shadow-color" accesskey="">Shadow</label>
<div class="col-sm-10 colorpicker-input">
<div class="input-group">
<div class="input-group-prepend">
<i class="input-group-text input-group-addon" id="shadow-color_label"></i>
</div>
<input class="form-control" name="shadow-color" type="text" id="shadow-color" aria-describedby="shadow-color_label" value="" />
</div>
<small class="form-text text-muted"></small>
</div>
</div>
<div class="form-group row template-option template-option-footer-color d-none">
<label class="col-sm-2 control-label" for="footer-color" accesskey="">Footer Background</label>
<div class="col-sm-10 colorpicker-input">
<div class="input-group">
<div class="input-group-prepend">
<i class="input-group-text input-group-addon" id="footer-color_label"></i>
</div>
<input class="form-control" name="footer-color" type="text" id="footer-color" aria-describedby="footer-color_label" value="" />
</div>
<small class="form-text text-muted"></small>
</div>
</div>
<div class="form-group row template-option template-option-footer-text-color d-none">
<label class="col-sm-2 control-label" for="footer-text-color" accesskey="">Footer Text</label>
<div class="col-sm-10 colorpicker-input">
<div class="input-group">
<div class="input-group-prepend">
<i class="input-group-text input-group-addon" id="footer-text-color_label"></i>
</div>
<input class="form-control" name="footer-text-color" type="text" id="footer-text-color" aria-describedby="footer-text-color_label" value="" />
</div>
<small class="form-text text-muted"></small>
</div>
</div>
<div class="form-group row template-option template-option-footer-icons-color d-none">
<label class="col-sm-2 control-label" for="footer-icons-color" accesskey="">Footer Icons</label>
<div class="col-sm-10 colorpicker-input">
<div class="input-group">
<div class="input-group-prepend">
<i class="input-group-text input-group-addon" id="footer-icons-color_label"></i>
</div>
<input class="form-control" name="footer-icons-color" type="text" id="footer-icons-color" aria-describedby="footer-icons-color_label" value="" />
</div>
<small class="form-text text-muted"></small>
</div>
</div>
</div>
<div class="form-group row ">
<label class="col-sm-2 control-label" for="background-image" accesskey="">Background Image</label>
<div class="col-sm-10">
<select class="form-control" name="background-image" id="background-image">
<option value="none">None</option>
<option value="fit" selected
>Fit</option>
<option value="stretch">Stretch</option>
<option value="center">Centre</option>
</select>
<small class="form-text text-muted"></small>
</div>
</div>
<div class="background-select-list">
<div class="row">
<div class=" col-sm-12 ">
<p>Select images from the media library to replace the default weather backgrounds.</p>
</div>
</div>
<div class="form-group row pagedSelect">
<label class="col-sm-2 control-label" for="cloudy-image" accesskey="">Cloudy</label>
<div class="col-sm-10">
<select class="form-control" name="cloudy-image" id="cloudy-image"
data-allow-clear="true"
data-placeholder--id=""
data-placeholder--value=""
data-search-url="/library"
data-search-term="media"
data-search-term-tags="tags"
data-width="100%"
data-id-property="mediaId"
data-text-property="name"
data-filter-options="{"type":"image"}">
This is where it gets fun…
Lines 639-???
<option value="" selected ></option>
<option value="95024"> ASLSupport and Practice Sessions</option>
<option value="">And the next option...</option>
... skip 100,000+ lines
<option value="">And the next option...</option>
This ends up enumerating all of the media in our Library for each Weather condition, for if I’m not mistaken a total of 10 times (13,210 items in library, so perhaps ~132,100 lines or more, depending on the formatting.
After that, there is some repetitive CSS code returned before the file is over.
Lines ????-end (~7000 lines):
CSS related data that starts like this...
"buttons":{"Get Forecast":"formHelpers.requestTab("forecast", "/playlist/widget/tab/forecast/137225")"},"fieldActions":[],"dialogTitle":"Weather","callBack":"","autoSubmit":null,"success":true,"message":null,"clockUpdate":null,"login":null,"id":0,"extra":[{"id":"weather-module0-5day","value":"Landscape - Current day, 4 day forecast","main":"
<div class="container ">
<div class="main-panel">
<div class="container-row">
<div class="details-box text-center shadowed">
<div class="big-icon">
<i class="wi [wicon]"></i>
</div>
<div class="big-day">[time|D]</div>
<div class="big-temp">[temperatureRound]°[temperatureUnit]</div>
</div>
[dailyForecast|4|1]
<div class="container-footer">
<div class="powered">[Attribution]</div>
</div>
</div>
</div>
</div>","daily":"
<div class="upcoming-days shadowed">
<div class="small-icon">
<i class="wi [wicon]"></i>
</div>
<div class="small-temp">[temperatureMaxRound] ° [temperatureUnit]</div>
<div class="small-day">[time|D]</div>
</div>","css":"* {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
![]()