There are essentially 2 ways to go about it.
1 Edit existing widget.
2 Delete this widget and create a new one.
Short note about editing widgets, as ALL widgets share the same API route for edit ie
PUT /playlist/widget/{widgetId}
We couldn’t list all parameters for all widgets under this call, therefore you need to use the parameters from the POST calls in Edit (some of the parameters listed there are only for EDIT call).
so in this example you’d use Swagger UI parameters in the PUT /playlist/widget/{widgetId} call.
In both cases you will need to know the playlistId and widgetId (your embedded widget), those can be obtained from GET layouts call with embed parameter ?embed=regions,playlists,widgets
in 1 you will use the PUT call mentioned above on the widgetId of your embedded widget
in 2 you would remove your embedded widget and then use POST embedded widget call with playlistId to add it via API.
Of course 1 seems like a easier approach so let’s go with that.
First we need to know the widgetId that can be done with one call (assuming we know layoutId or layout name you can filter the results)
/layout?layoutId=10&layout=&embed=regions,playlists,widgets
Which will give you something like that:
{
"layoutId": 10,
"ownerId": 1,
"campaignId": 10,
"backgroundImageId": null,
"schemaVersion": 3,
"layout": "youtube autoplay",
"description": null,
"backgroundColor": "#000",
"createdDt": "2018-03-16 12:07:26",
"modifiedDt": "2018-03-16 12:22:21",
"status": 2,
"retired": 0,
"backgroundzIndex": 0,
"width": 1920,
"height": 1080,
"displayOrder": null,
"duration": 60,
"statusMessage": null,
"regions": [
{
"regionId": 15,
"layoutId": 10,
"ownerId": 1,
"name": "youtube autoplay-1",
"width": "1920.0000",
"height": "1080.0000",
"top": "0.0000",
"left": "0.0000",
"zIndex": 0,
"playlists": [
{
"playlistId": 15,
"ownerId": 1,
"name": "youtube autoplay-1",
"tags": [],
"widgets": [
{
"widgetId": 29,
"playlistId": 15,
"ownerId": 1,
"type": "embedded",
"duration": 60,
"displayOrder": "1",
"useDuration": "0",
"calculatedDuration": "60",
"createdDt": 1521202270,
"modifiedDt": 1521202934,
You can also get the playlistId from the call above and then use it in this call (you can also supply widgetId as a filter in this call) Swagger UI
With both calls (GET layouts / GET playlists/widget) you will also get the widgetOptions which what we will edit in the PUT call.
Even if you already know the widgetId of your embedded widget, it might be good to use the GET layouts call to see the structure of a layout so you can better understand it.
Widget Options will look something like that:
"widgetOptions": [
{
"widgetId": 29,
"type": "attrib",
"option": "name",
"value": null
},
{
"widgetId": 29,
"type": "attrib",
"option": "scaleContent",
"value": "1"
},
{
"widgetId": 29,
"type": "attrib",
"option": "transparency",
"value": "0"
},
{
"widgetId": 29,
"type": "cdata",
"option": "embedHtml",
"value": "<div id=\"player\"></div>"
},
{
"widgetId": 29,
"type": "cdata",
"option": "embedScript",
"value": "<script>\r\n var tag = document.createElement('script');\r\n tag.src = \"https://www.youtube.com/iframe_api\";\r\n var firstScriptTag = document.getElementsByTagName('script')[0];\r\n firstScriptTag.parentNode.insertBefore(tag, firstScriptTag);\r\n var player;\r\n function onYouTubeIframeAPIReady() {\r\n player = new YT.Player('player', {\r\n height: '1080',\r\n width: '1920',\r\n videoId: 'a329D581TAw',\r\n playerVars: { \r\n 'playlist': 'a329D581TAw',\r\n 'start': 15,\r\n 'loop': 1,\r\n 'controls' : 0, \r\n 'rel' : 0,\r\n 'fs' : 0,\r\n 'showinfo' : 0,\r\n 'cc_load_policy' : 0,\r\n 'iv_load_policy' : 3,\r\n 'modestbranding' : 1\r\n },\r\n events: {\r\n 'onReady': onPlayerReady\r\n }\r\n });\r\n }\r\n function onPlayerReady(event) {\r\n event.target.playVideo();\r\n }\r\n</script>"
},
{
"widgetId": 29,
"type": "cdata",
"option": "embedStyle",
"value": "<style type=\"text/css\">\r\n\r\n</style>\r\n"
}
],
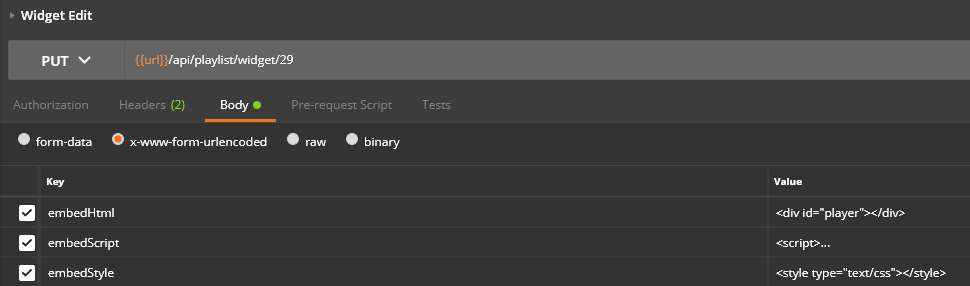
Now that we have widgetId of your embedded widget we can edit it.
We will use PUT /playlist/widget/{widgetId}
with parameters from Swagger UI
Now we will need to provide embedHtml and embedScript in the PUT call (and any other parameter that you want to change like duration etc).
In the end you will want something like that:
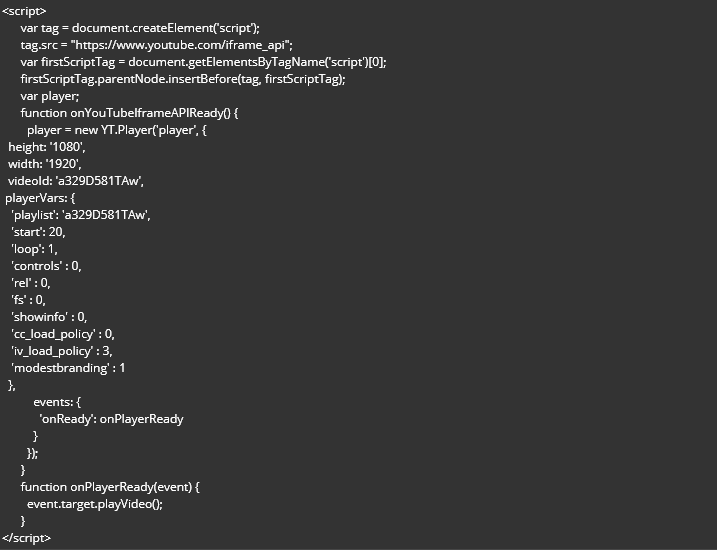
where the embedScript is your whole script ie
Hope that makes it clearer, if anything would need further explanation, please do let me know.