There is.
I appreciate that editing widgets might not be the most clear documentation ever made, but I tried to make it look sensible.
Ok, in the end we will use this call Swagger UI
Which will take the same parameters as the widget you want to edit, ie in this case POST text widget - Swagger UI
As you already seem to have the widgetId of the text widget you want to edit. then you will use
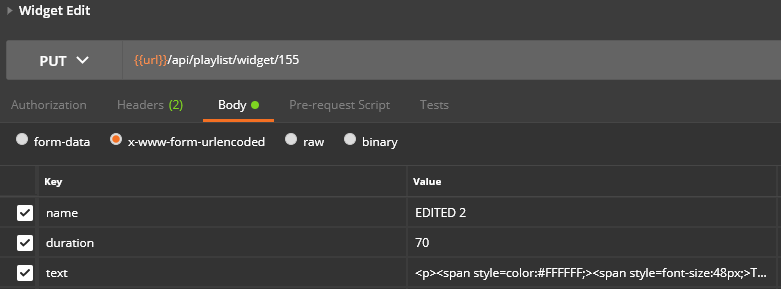
Call - {{url}}/api/playlist/widget/155
in text widget case, you pretty much need to pass the widgetId and text all other parameters are optional ie for example something like that:
Now as you can see the ‘text’ paramter comes with all required tags ie <p> <span> <style> etc
Can you enter simply ‘Test Text’ in that parameter?
Yes, you can, but presumably you want to have some sort of formatting there, size etc in which case you do need to enter all of that tags I’ve mentioned.
Text widget edit via API might be quite unfortunate example (due to formatting in the parameter), but I hope it will help you.
Editing all other widgets is with the same logic ie you use the same call for edit (with correct widgetId of course) and parameters from POST (the same widget you want to edit) call that you want to change.
Apologies if that was slightly chaotic here and there, let me know if anything requires clarification.