Hi Siddharth, welcome to the community!
When you create a custom resolution for your layouts, the canvas in the designer will adjust itself so that the entire layout resolution can be seen. It will also centre the layout canvas in the preview window. Because your layout is 1920x359, it is much wider than its height, so the layout resolution will appear narrow and elongated on the canvas. The black areas around the layout resolution shown in your screenshot (highlighted red) are not part of the layout, they are simply the background of the preview window.
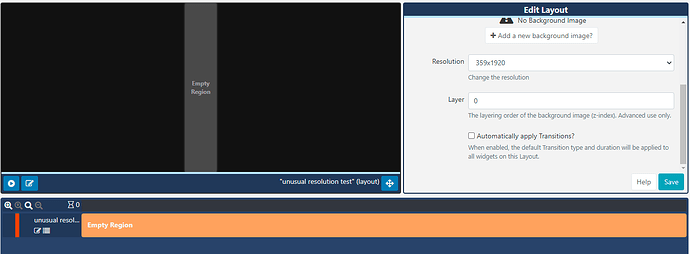
You can also see the same if you create a 359x1920 resolution layout:
The grey vertical bar in the preview window is your entire layout, which has been centred on the preview window. The black areas either side are simply extra unused in the preview window.
Many Thanks.