Edit. Well I misread the title at first, so now it will be for both Twitter and Ticker.
If you select ‘Full twitter timeline’
then override the timeline
In the CSS there will be
.photo
so you will want to have for example
.photo img{width:600px;}
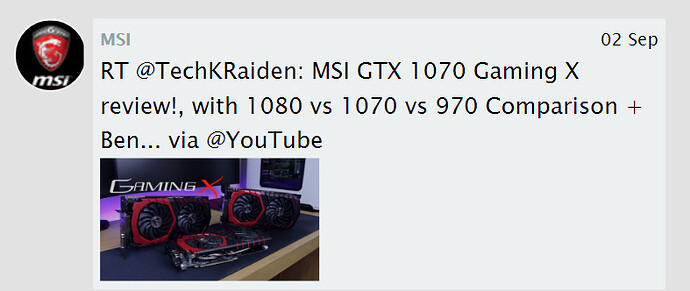
so this will control the image size, example:
without this change it’s much bigger image there (as you said cut off at the bottom of the screen as well)
Depending on the size of your region with twitter, you might want to adjust some other values there as well.
Ticker (rss feed)
Short version, add following line in css of your ticker (for example)
.image img { width:600px;}
Longer version
So when you have a ticker with rss feed that has images.
If you change the template to ‘Image overlaid with the title’
then click the ‘Override the template’ checkbox
Under Optional Style Sheet
you will have the default
.image img { width:100%;}.cycle-overlay {color: white;background: black;opacity: .6;filter: alpha(opacity=60);position: absolute;bottom: 0;width: 100%;padding: 15px;text-align:center;}
You can change it to for example width 50% (that will still depend on the size of the image in the feed).
Alternatively you can also change it to hard value like let’s say 600px
.image img { width:600px;}.cycle-overlay {color: white;background: black;opacity: .6;filter: alpha(opacity=60);position: absolute;bottom: 0;width: 100%;padding: 15px;text-align:center;}
I hope that will help you, if something would be not clear, let me know.